A Brief Guide For Using XPath In Selenium With Examples

In selenium automation, to write any script we need to find elements, if we are not able to find the elements using locators like id, class, name, etc we here are using XPath to find an element on the webpage.
XPath is not the only process that Selenium offers to find any element, XPath provides a choice to search a web element dynamically, and accordingly, gives the flexibility to pinch any locator to support your condition.
In this blog, here I explain the Xpath and different XPath expressions to find the complex or dynamic elements, whose attributes change dynamically on refresh or any operations.
What is XPath in Selenium?
Xpath also called XML path, is one of the most commonly utilized locators in Selenium that can support your guide through the HTML format of a page. It can be used for HTML and XML documents to find any element in a web page using HTML DOM structure.
The syntax of Xpath is explained below:

In the above XPath syntax:
- // :Indicates the current node
- Tagname: Tagname of the separate node
- @:Select attribute.
- Attribute: indicates the attribute of the node
- Value: indicates the value of the chosen attribute
Here are available different types of XPath locators in selenium for finding web elements:
| XPath Locators | Find different elements on the web page |
| ID | To locate the element by the ID of the element |
| Classname | To locate the element by Classname of the element |
| Name | To locate the element by name of the element |
| Link text | To locate the element by the text of the link |
| XPath | XPath is required for finding the dynamic element and traversing between various elements of the web page |
| CSS path | CSS path also finds elements having no name, class, or ID. |
Types of XPath in Selenium
Here are two types of XPath available in selenium:
1) Absolute XPath
Absolute Xpath is a simple and direct way to find elements from the root node but if there are any changes made to the path of the element then that Xpath is failed it is a big advantage of the absolute path.
The syntax of the Xpath is that it starts from the single forward-slash(/), meaning that you can select the element from the root node.
Below is the example of the absolute Xpath expression:
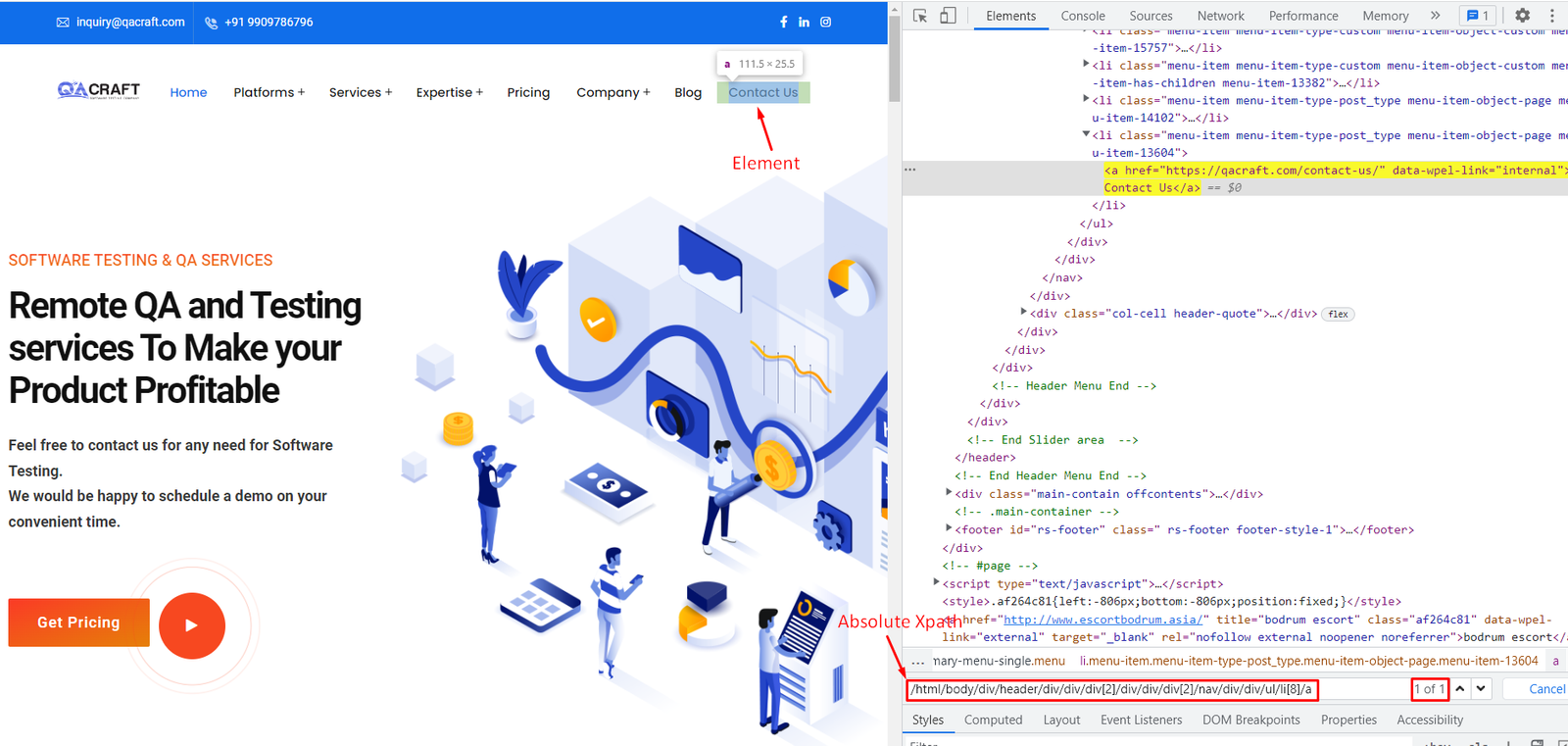
Absolute Xpath:
/html/body/div/header/div/div/div[2]/div/div/div[2]/nav/div/div/ul/li[8]/a

2) Relative XPath
Relative XPath starts from the middle of the HTML DOM structure. It starts with the double forward-slash (//), meaning it can search the element anywhere on the webpage.
Relative XPath we can start from the middle of the HTML DOM structure so not required to write a long XPath.
Below is the example of the relative XPath Expression:
Relative XPath: //*[@id=”primary-menu-single”]/li[8]/a

How to write XPath in Selenium?
1) Basic XPath:
In basic XPath expression select nodes or a list of nodes like ID, Name, Class name, etc. from the XML document as below:
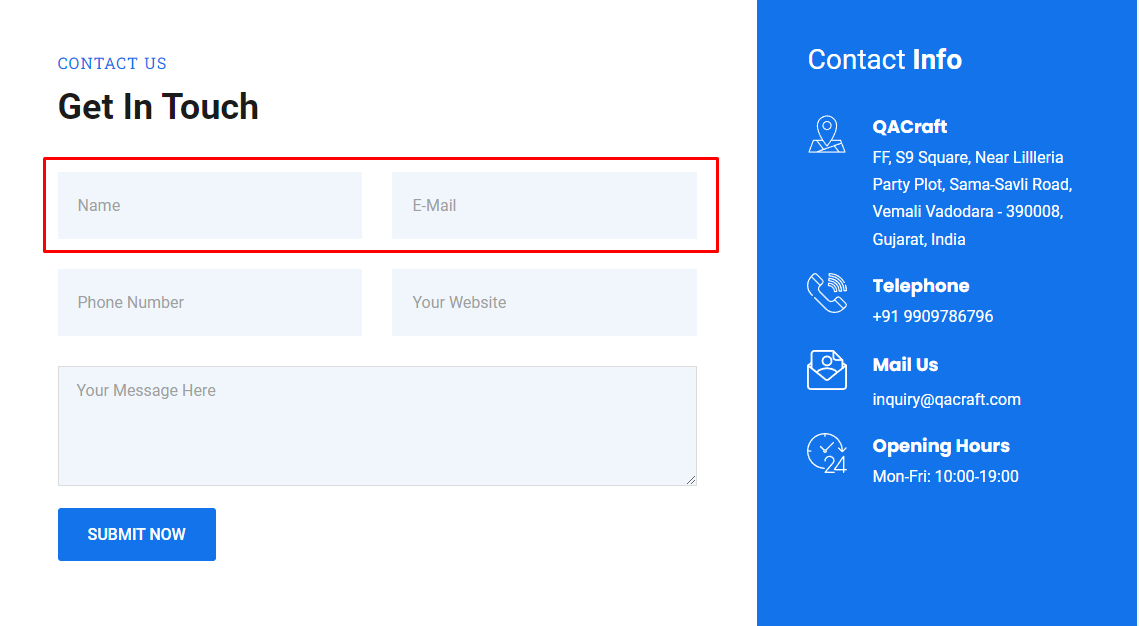
Here is a link to access the page: https://qacraft.com/contact-us/


Below is some more basic Xpath expression example is given
Xpath = //input[@type=’email’]
Xpath = //textarea[@class= ‘wpcf7-form-control wpcf7-textarea’]
Xpath = //input[@value=’Submit Now’]
Xpath = //a[@href=’https://qacraft.com/’]
2) Xpath using Contains():
Contains() is one of the methods and it is used when the value of any attribute changes dynamically.
In this type of Xpath, we tried to find the element with partial text as you can show in the given XPath.
The complete value of the name is ‘your-website’ but using only the partial value ‘website’
//input[contains(@name, ‘website’)]


3) Xpath Using OR & AND
In Xpath using OR expression, two different conditions are used, whether the first condition or second condition should be true, or maybe both are true. This means here any one condition should be true for find the element.
In the below XPath use OR expression and check whether single or both conditions are true.

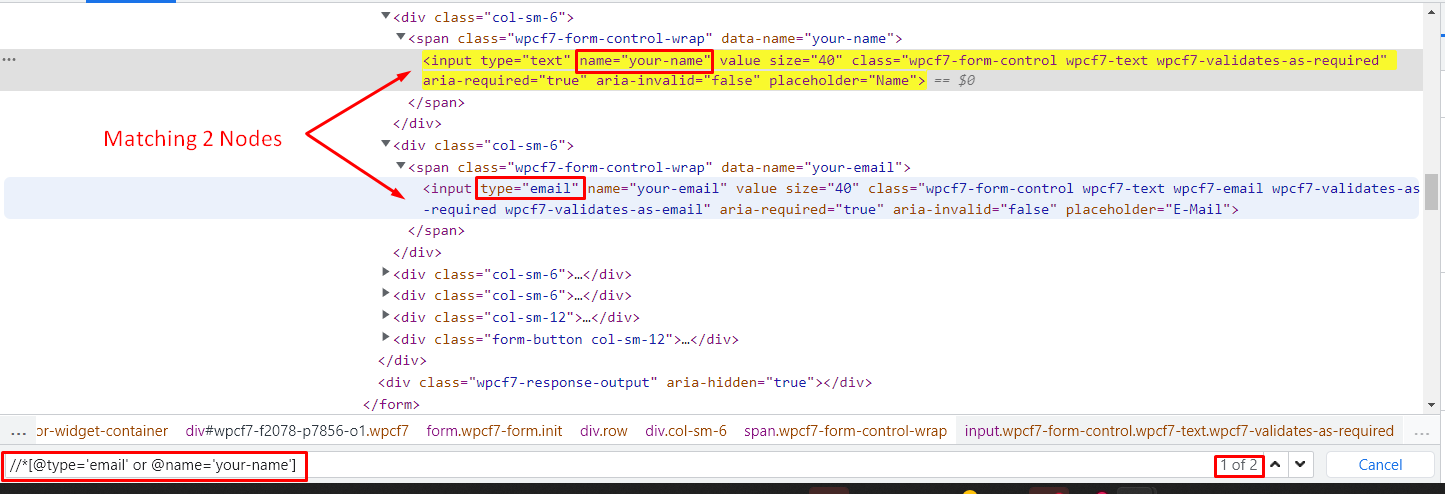
In below image highlighted both the founded elements,
Xpath: //*[@type=’email’ or @name=’your-name’]

In AND expression two conditions are used and both conditions should be true for finding the particular element using AND.
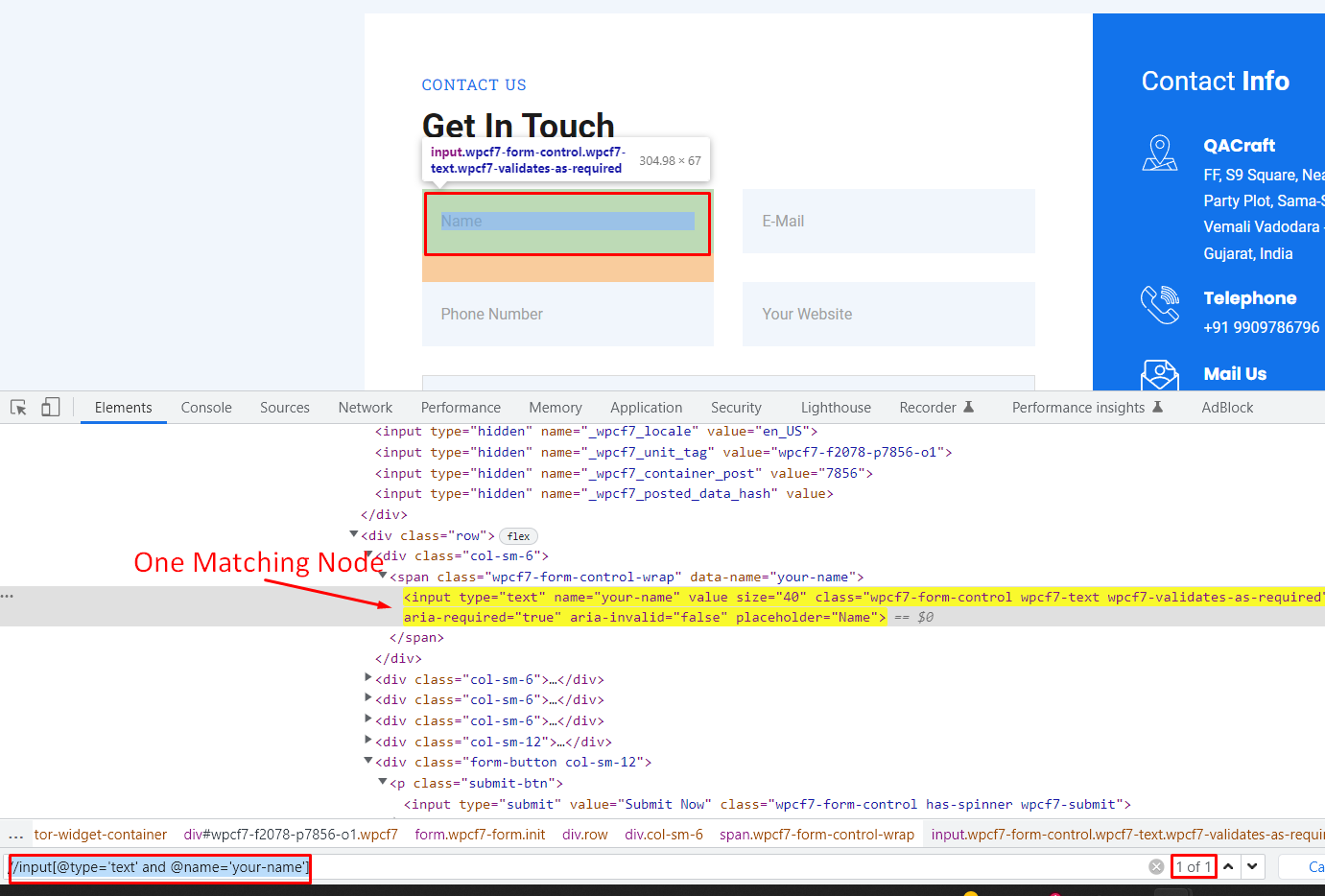
Xpath: //input[@type=’text’ and @name=’your-name’]
In the below image, we highlighted the ‘Name’ element and have this element with two attributes ‘type’ and ‘name’. so both conditions are true and successfully find elements using AND expression.

4) XPath using Starts-With Function
Start with the function used to find the element which is changed during the refresh of the page or any other activity on the web page. An expression match starting text of the attribute used to find the element, you can also use this expression for static attribute value means if the value does not change.
For example, the class value of a particular element is change frequently suppose,
Class = ‘wpcf7’
Class = ‘wpcf8’
Class = ‘wpcf9’
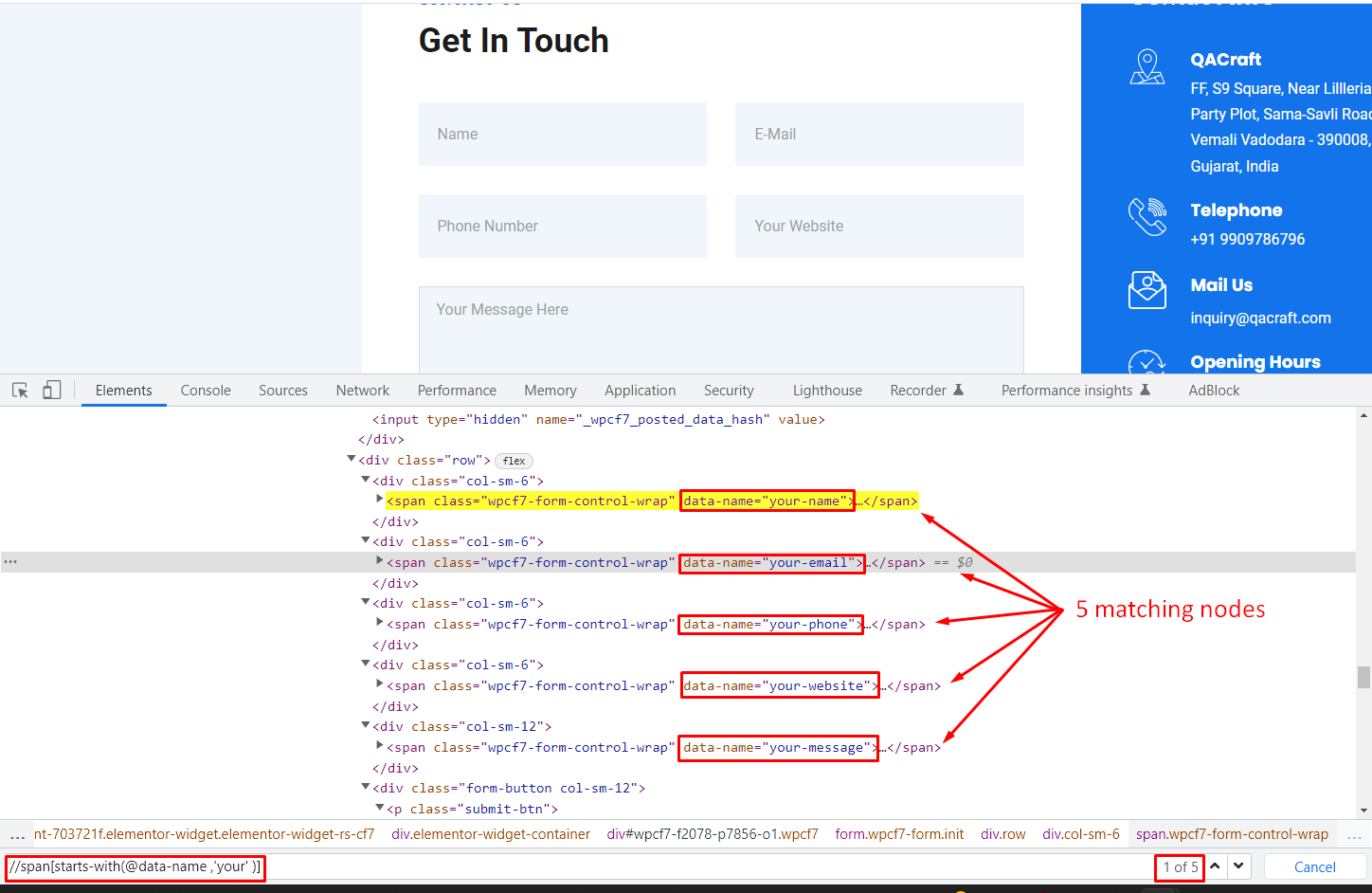
In the below expression, there are 5 elements found in which the ‘data name’ attribute value starts with ‘your’.
Xpath: //span[starts-with(@data-name ,’your’ )]

5) Xpath using Text():
In this expression, we can find elements using the exact text of the element. This element is mostly used for the text of elements like a label of name, username, email, or find any button using text like save, submit or label of the form, etc.
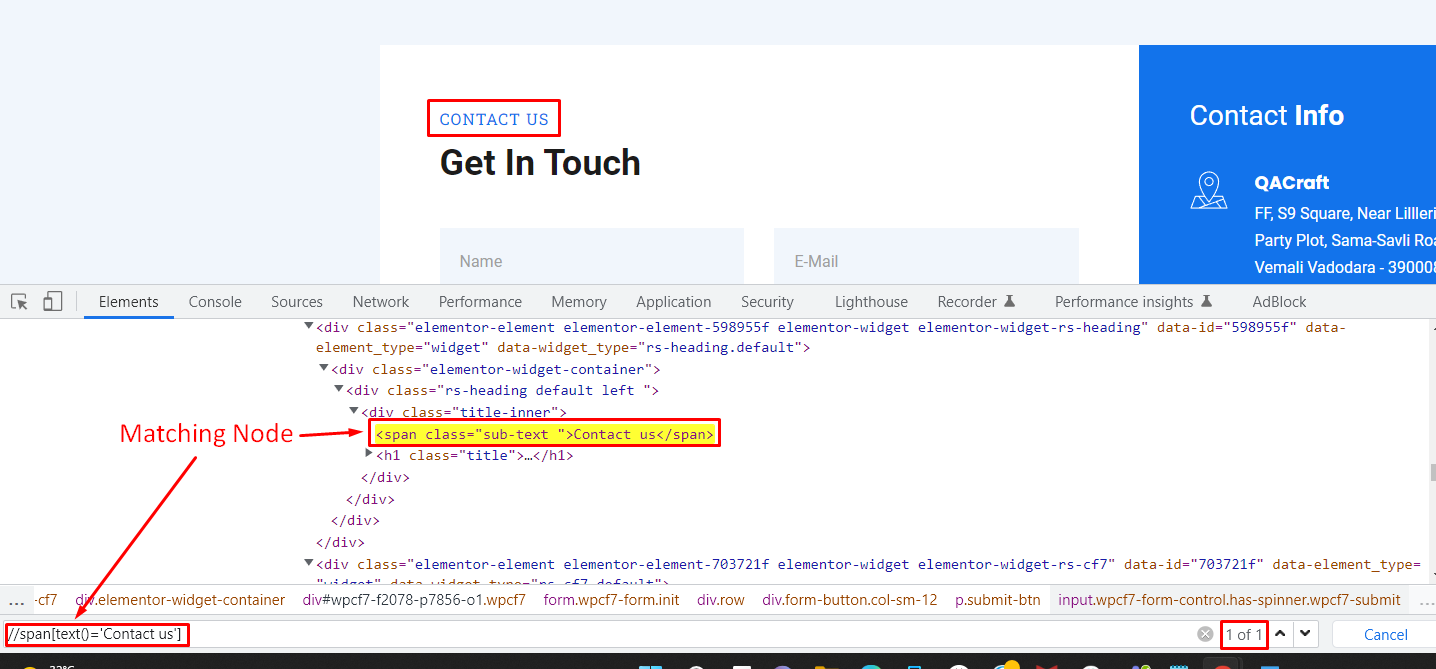
Xpath: //span[text()=’Contact us’]

6) Xpath Using index:
This expression is used when you want to find a specific element from the list, suppose using any one attribute you get different 5 elements but you want the 2nd or 3rd element at that time you can use the index for finding the specific element.
Syntax of the expression:
XPath: (//*[@attribute=’value’])[index]
In the below expression, DOM has so many input tags with the same attribute value, so here we can find elements using the index.
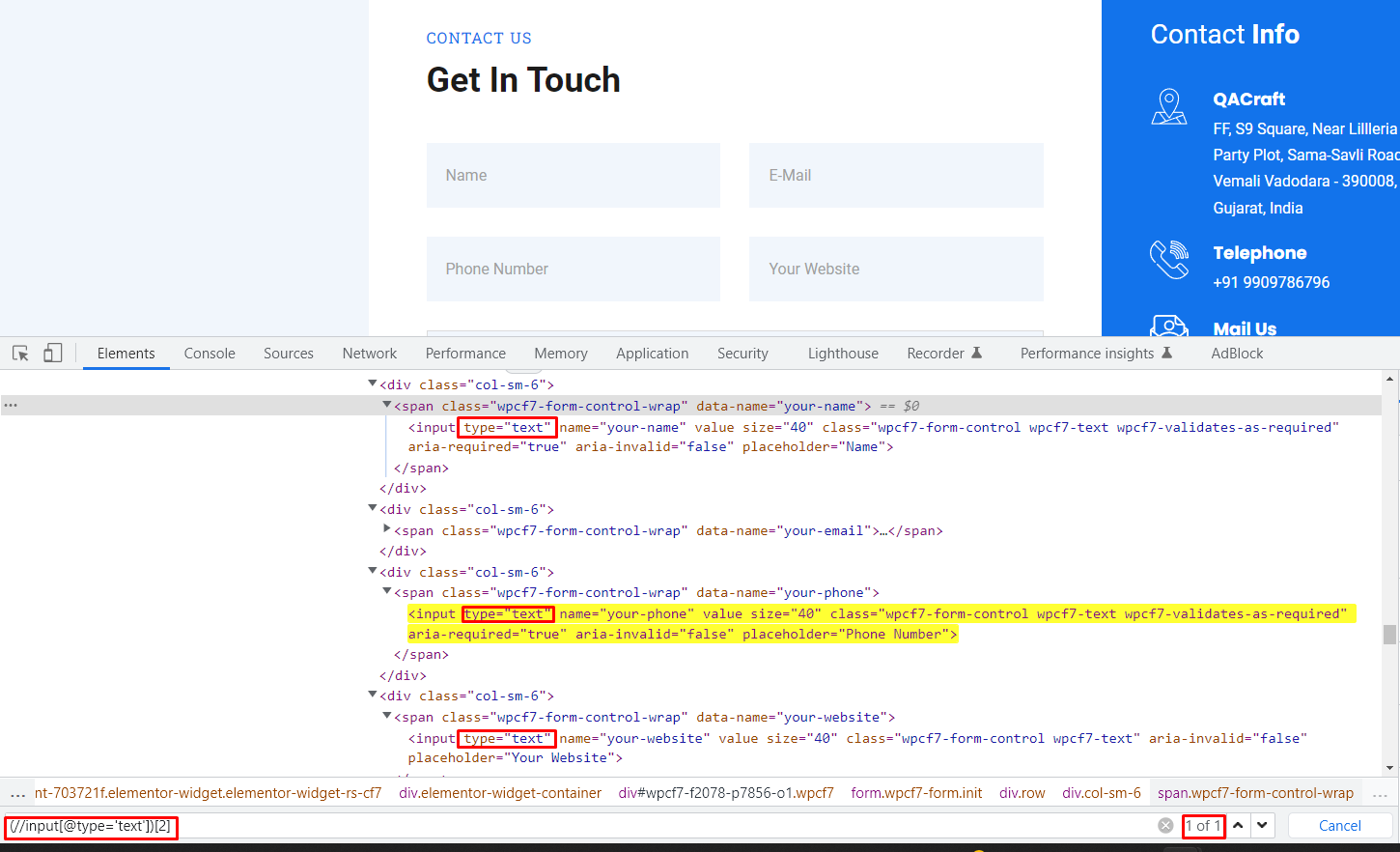
Xpath: (//input[@type=’text’])[2]
In the below expression using the ‘type’ attribute found 3 elements but if we want the 2nd element then using index 2 we can find the 2nd element.

How to write Xpath in Selenium using Axes methods?
1) XPath using following
The following expression is used to find the next following element from the current node. It is used for some complex Xpath. Below is the syntax of the following Xpath.
Syntax: //tagname[@attribute=’value’]//following::tagname
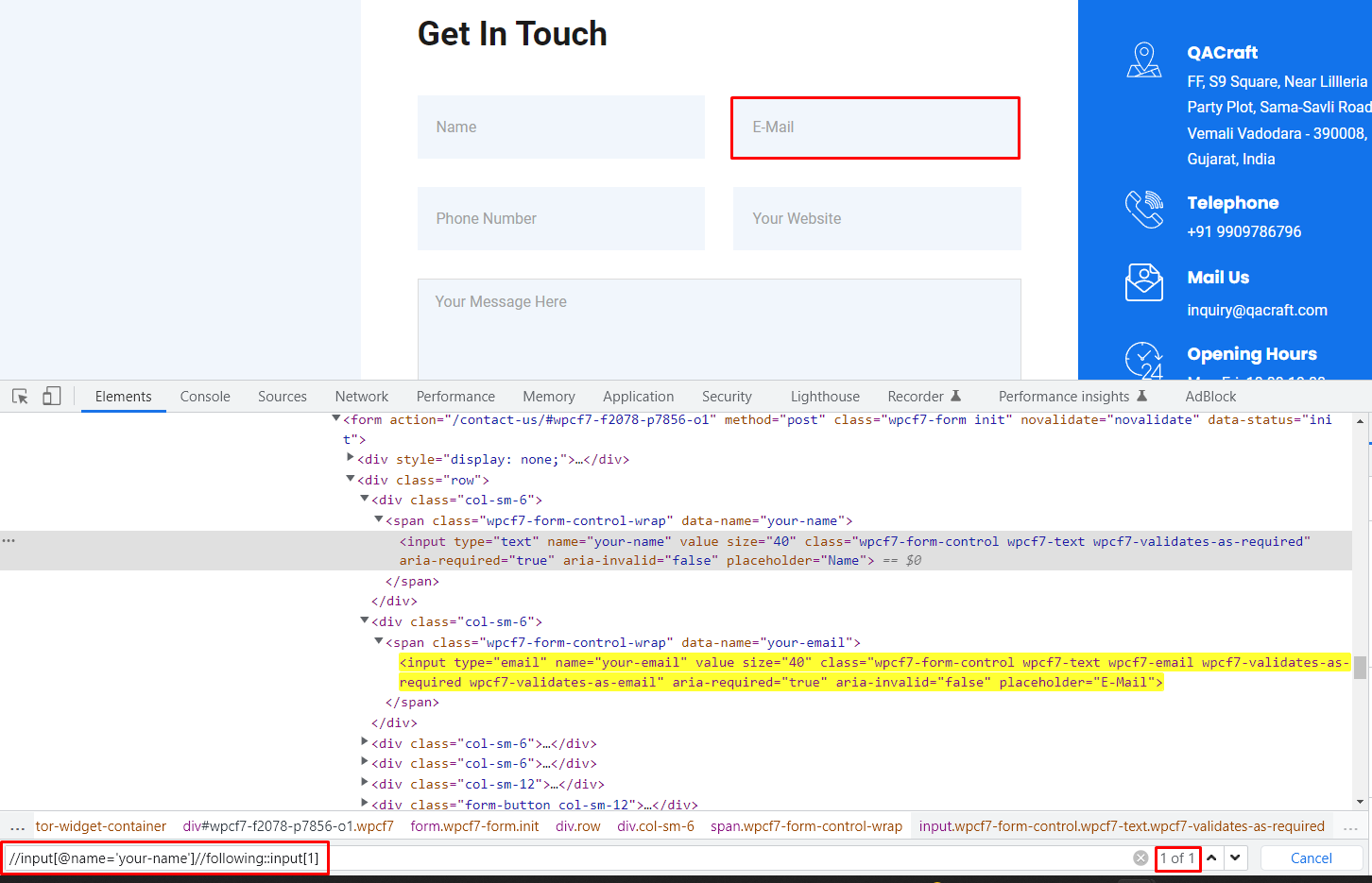
In the below example, I try to find elements using the current node like finding an email address using the current node name.
Xpath: //input[@name=’your-name’]//following::input[1]

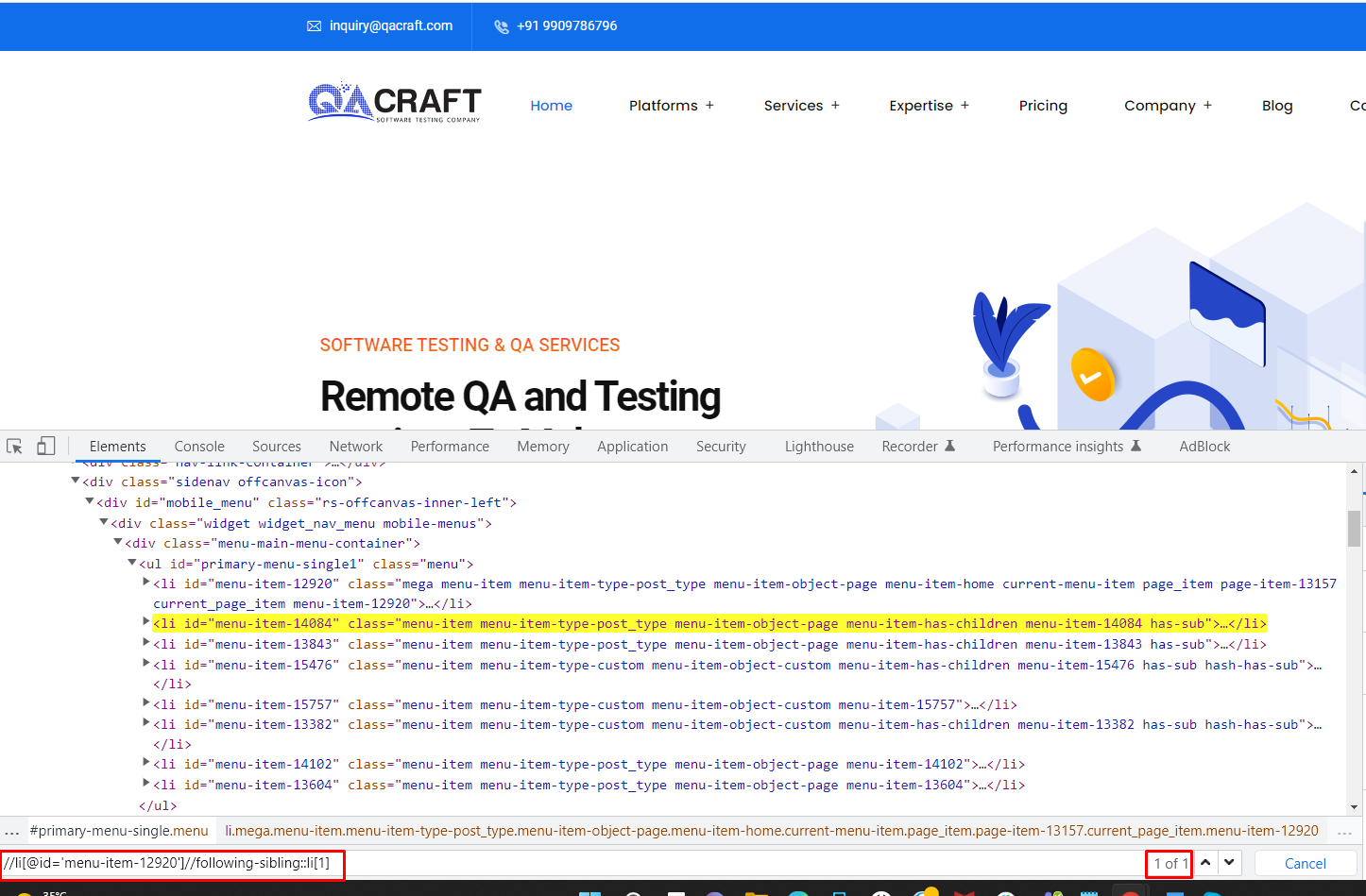
2) XPath using following-sibling
Following-sibling use for finding the element from the same or same level and node after the current node. Below is the syntax for the following sibling.
Syntax: //tagname[@attribute=’value’]//following-sibiling::tagname

3) Xpath using preceding
The preceding expression is used to find the element just before the node of the current node
Using the preceding you can find all elements before your current node. Below is the syntax of preceding
Syntax: //tagname[@attribute=’value’]//preceding::tagname
In the below example, I try to find the email address using the current node Phone number.
Xpath: //input[@name=’your-phone’]//preceding::input[1]
In the below XPath, the current node is the phone number, and just before a node is an Email so it’s found by preceding.

4) Xpath using Preceding- sibling
Preceding- sibling expression used for find element just before current node of the same level of the node
Syntax: //tagname[@attribute=’value’]// Preceding-sibling::tagname
In the below example, I try to find the Website testing label using the current node.

5) XPath using Child:
As the name of the expression, this is used to find all the child elements of a particular node.
Syntax : //tagname[@attribute=’value’]//child::tagname
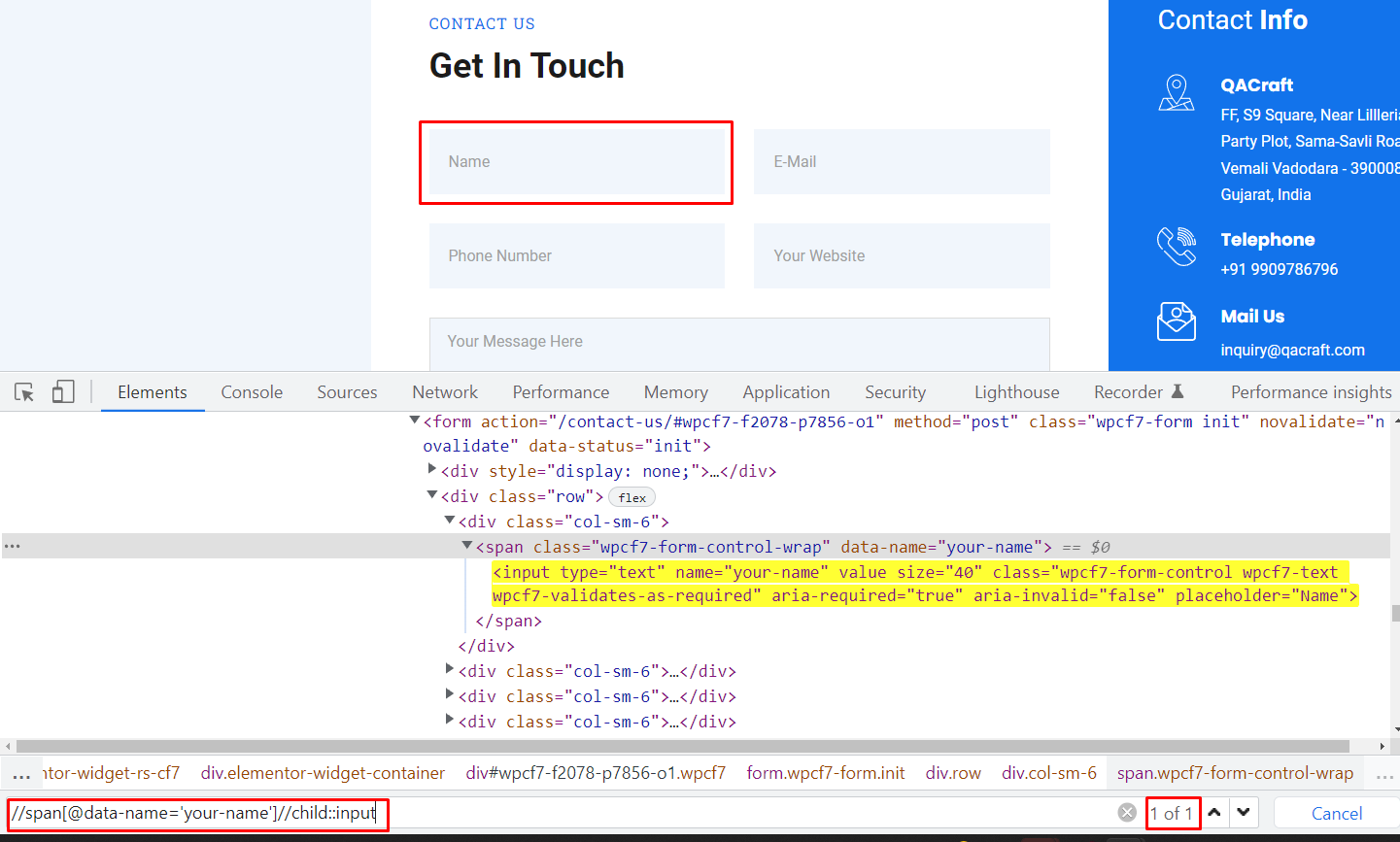
The below example is the find XPath for child node using parent node, here span is the parent node and input is its child node so find XPath for name element using child expression.
Xpath: //span[@data-name=’your-name’]//child::input

6) XPath using Parent:
This expression is used to find the parent node of the current node.
Syntax: //tagname[@attribute=’value’]/parent::tagname
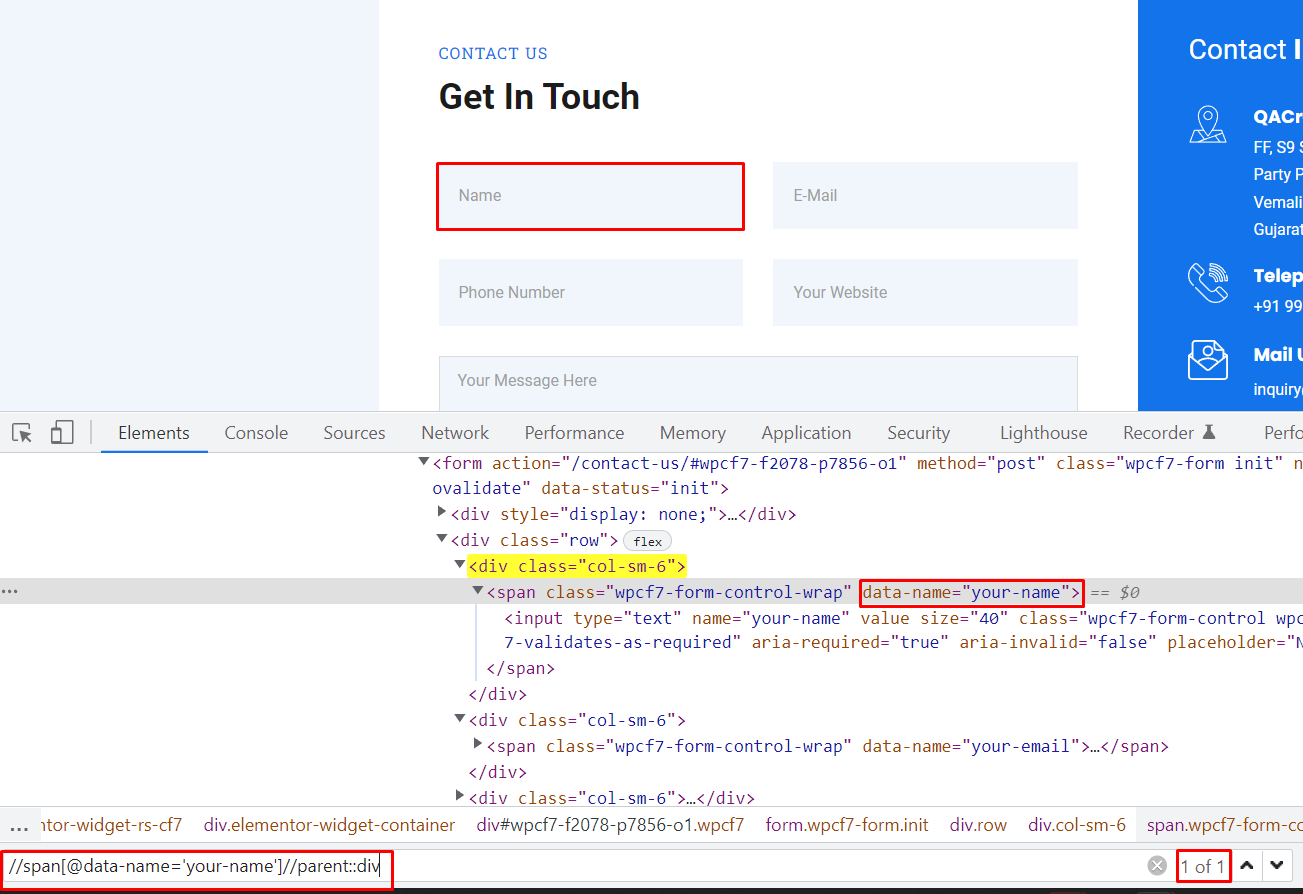
The below example is the find XPath for the parent node using the child node. Here span is the child node and from this child node using parent expression, we can find XPath for parent node div.
Xpath: //span[@data-name=’your-name’]//parent::div

How to capture XPath of loader images?
While we are automating the selenium website there is some element that appears only for a short time duration on the screen. By the time I would start writing XPath, the element goes disappeared from the screen.
For Example, lets we try to find XPath for loading image; they do not appear on screen for a long period of time.
Below are the steps on how to find XPath for the loader
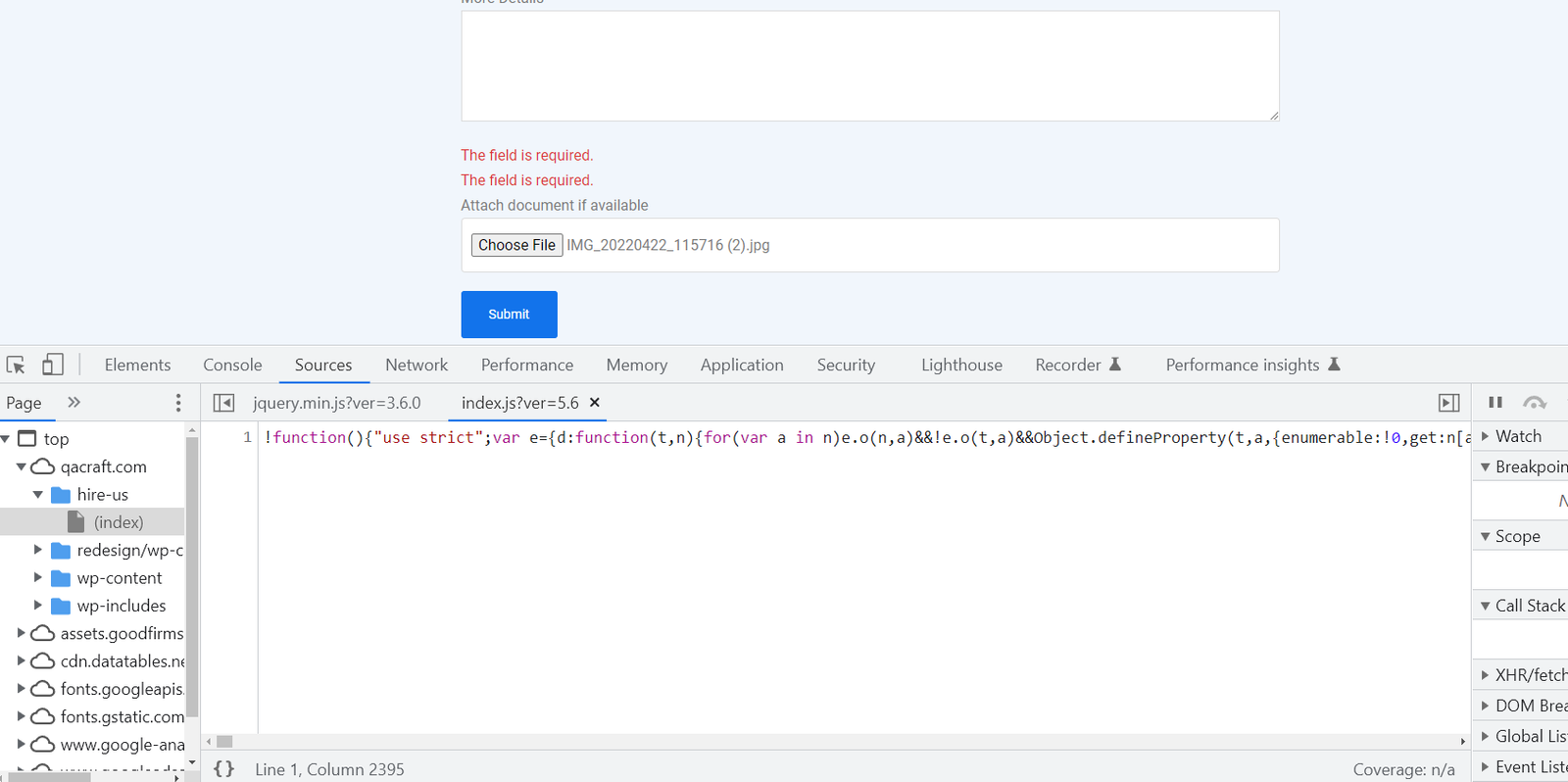
Step1: At the time of opening the page click on F12 to be ready to inspect the element, then move to the sources tab it is showing the below image.

Step2: When we can see an element(loading) on our screen, then simply click F8 or click on the same as seen in the below-highlighted image.

Step3: Now go back to the element page and start writing the locator.

Step4: Once XPath is done then go back and click on the resume option from the sources.

The above one is the way there you can simply pause the execution and let it be an element on screen till find the XPath of the element.
Conclusion:
In the above selenium locator tutorial, we learned about all types of the XPath. And using that we can write simple XPath using contains(), Start-with(), text(), and we can also write XPath for some complicated XPath using the following, preceding.
In this article, I have also covered how to find XPath for dynamic elements, like here XPath axes have different methods to find dynamic elements, otherwise which is not possible to find by normal XPath.
I hope the above article helped you in learning something as per your expectations about XPath today. Happy Testing !!
Read Also:
1) Selenium 4 relative locators
2) Selenium 4 Features
3) Selenium 3 Vs Selenium 4
4) CSS Locator in Selenium