GUI Testing in Software Testing

GUI Testing is a type of software testing that checks the Graphical User Interface of the Software. The intention of Graphical User Interface (GUI) Testing is to make sure the functionalities of software application work as per requirement specifications by checking screens like menus, buttons, icons, etc.
What is GUI?
A GUI means a graphical user interface. A GUI displays objects that convey information and represent actions that can be taken by the user. The objects change size, color, or visibility when the user interacts with them.
What is GUI Testing?
GUI testing is a testing approach in which the application’s UI is tested whether the application performs as expected for user interface behavior.
GUI Testing includes the application actions towards keyboard and mouse movements and how different GUI objects such as toolbars, buttons, menu bars, dialog boxes, edit fields, lists, and actions to the user input.
Need of GUI Testing
The questions that come to your mind will be
Why do we do GUI testing?
Is it really required?
Does testing of functionality and logic of the Application not more than sufficient?? Then why do we waste time on UI testing?
To answer the above question, think as an end user, not as a software tester. A user doesn’t have any knowledge about the Application. It is the UI of the Application which concludes whether a user is going to use the Application or not.
A User first observes the design and looks of the Application and how easy it is for the user to understand the UI. If a user is not comfortable with the Interface or finds the Application difficult to understand he would never use that Application Again. Therefore, GUI is a matter of concern, and correct testing should be carried out to make sure that GUI is free of Bugs.
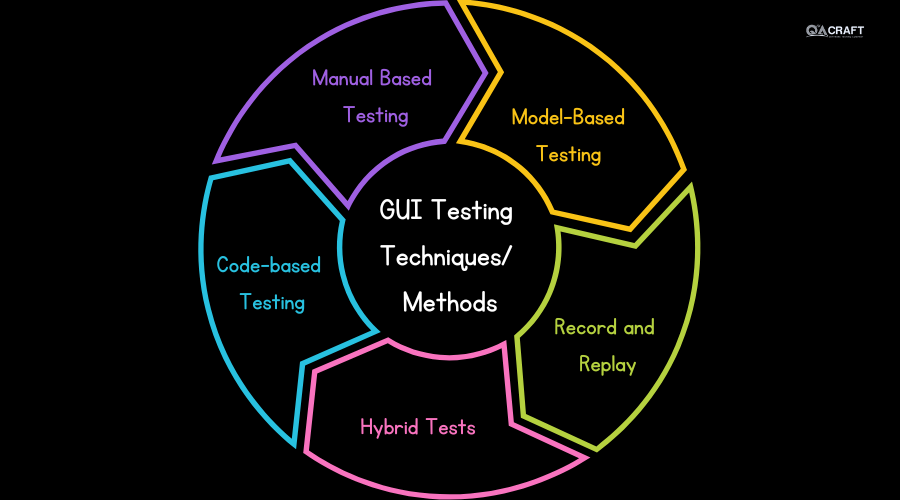
GUI Testing Techniques
GUI testing unique techniques, which are as follows:

- Manual Based Testing
- Model-Based Testing
- Record and Replay
- Hybrid Tests
- Code-based Testing
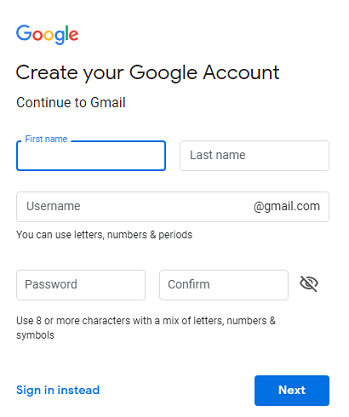
Example GUI Testing Test Cases

Sample GUI Test Cases
- Check the page label, position, and font.
- Validate whether the page heading is correct and check the font used.
- Check the cursor to focus on the default field.
- Test the mandatory fields by clicking next while the form is blank.
- Check the position and alignment of the text box.
- Check field labels and validate both valid and invalid characters.
- Test the error message by entering both permitted and prohibited characters.
- Verify error message correctness.
- Test pop-ups and hyperlinks.
- Verify icon position.
- Test that the icon shows or hides the user password.
- Check the image quality.
- Check button position and clarity.
Challenges in GUI Testing
- Continuous Upgrades – It is common to upgrade applications constantly to accommodate new features and functionalities means performing comprehensive UI tests becomes a challenge. When upgrades are made frequently, performing complete UI tests becomes a challenge.
- Increasing testing complexity – Modern applications have remarkably complex features including embedded frames, complex flowcharts, maps, diagrams, and other web elements. This makes UI tests to become more demanding.
- UI tests can be time-consuming – Generally, it is a time-consuming process to create effective UI test scripts and execute the tests.
- Maintaining UI test scripts – When developers make changes to the user interface, it becomes challenging to maintain the UI test scripts.
- Handling multiple errors – When performing complex UI tests under compact timelines, testers spend a lot of time creating scripts. In similar scenarios, fixing errors during the testing process becomes a challenge.
- Computing the ROI for UI test automation – UI keeps changing, and so do the tests change. This increments the amount of time spent on UI testing delaying the delivery process. Sometimes, it becomes difficult to calculate the ROI for continuously performing UI tests.
GUI Testing Tools
Several tools are available in the technology world that would help testers in UI testing.
- Selenium
- HP Unified Functional Testing
- Cucumber
- Coded UI
- Sahi
Conclusion:
A website is the soul of numerous businesses. It is very essential to make sure that it looks good and functions similarly on different browsers & platforms. Thus, UI testing is very important and it will ensure a large customer base and addition to business value.
Read Also:
1) TDD vs BDD – what’s the difference?