11 Oct

We as a whole realize that the iPhone is one of the most famous cell phones across the globe. As per the most recent study, Apple’s current worldwide cell phone portion of the overall industry is 13.9%, which demonstrates the iPhone’s worldwide prominence. The quantity of dynamic Apple gadgets has ascended to 1.5 billion this year.
With the developing client base, Apple endeavors to guarantee enhanced execution and perfect client experience across all iPhone gadgets. In any case, engineers could experience different difficulties while they attempt to make responsive plans for sites. Faults can be unavoidable, regardless of how great your testing procedures are. Thus, it becomes faultless to investigate sites on the iPhone prior to making it live for every one of the clients.
Importance of Cross-Browser Testing on iOS
Different iPhone gadgets and models with changing screen sizes and elements can make a huge form for service. In any case, what stays normal is client assumptions for a problem-free connection point. At the point when you perform cross-program testing or troubleshooting on iPhones, you give an enormous client base a simple way to your items or administrations.
Cross-program testing permits you to test your site on the most recent portable programs with the iOS device operating system rapidly. With the help of integrated developer tools, you can troubleshoot a variety of issues in live testing.
LambdaTest is a main cross-program testing stage that gives Selenium on iOS device programs. It lets you use iPhone Safari, the default iPhone program, and other iOS versions to conduct research. Besides, the LT program gives the portable perspective on a site on in excess of 25 gadgets. Consequently, sites are conveyed faster due to rapid live testing and troubleshooting.
Ways to Debugging Websites on iPhone
There are two ways to debug a website on iPhone
- Debug website on iPhone using a cross-browser testing platform
- Debug website using web inspector on iPhone Safari
Debug website on iPhone using a cross-browser testing platform
Step 1: Set up the Lambda Test platform.
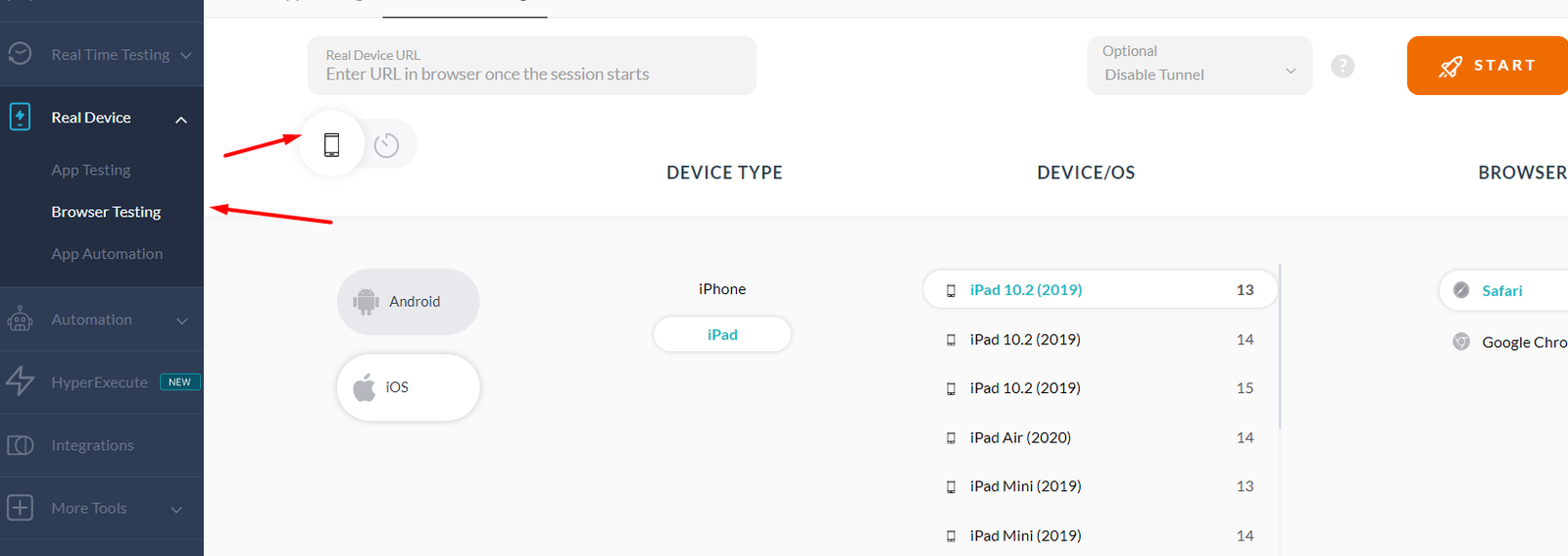
Step 2: Choose Real Time Testing from the left menu bar.
Step 3: Click on the browser testing form left menu bar and click the symbol that seems to be a cell phone on the Real Time testing console.

Step 4: Click on the Apple symbol to get a group of iOS emulators to look over, similar to the gadget type (for this situation, iPhone), the gadget of your decision, the operating system, and the browser.
Step 5: Type the URL and snap on Start.
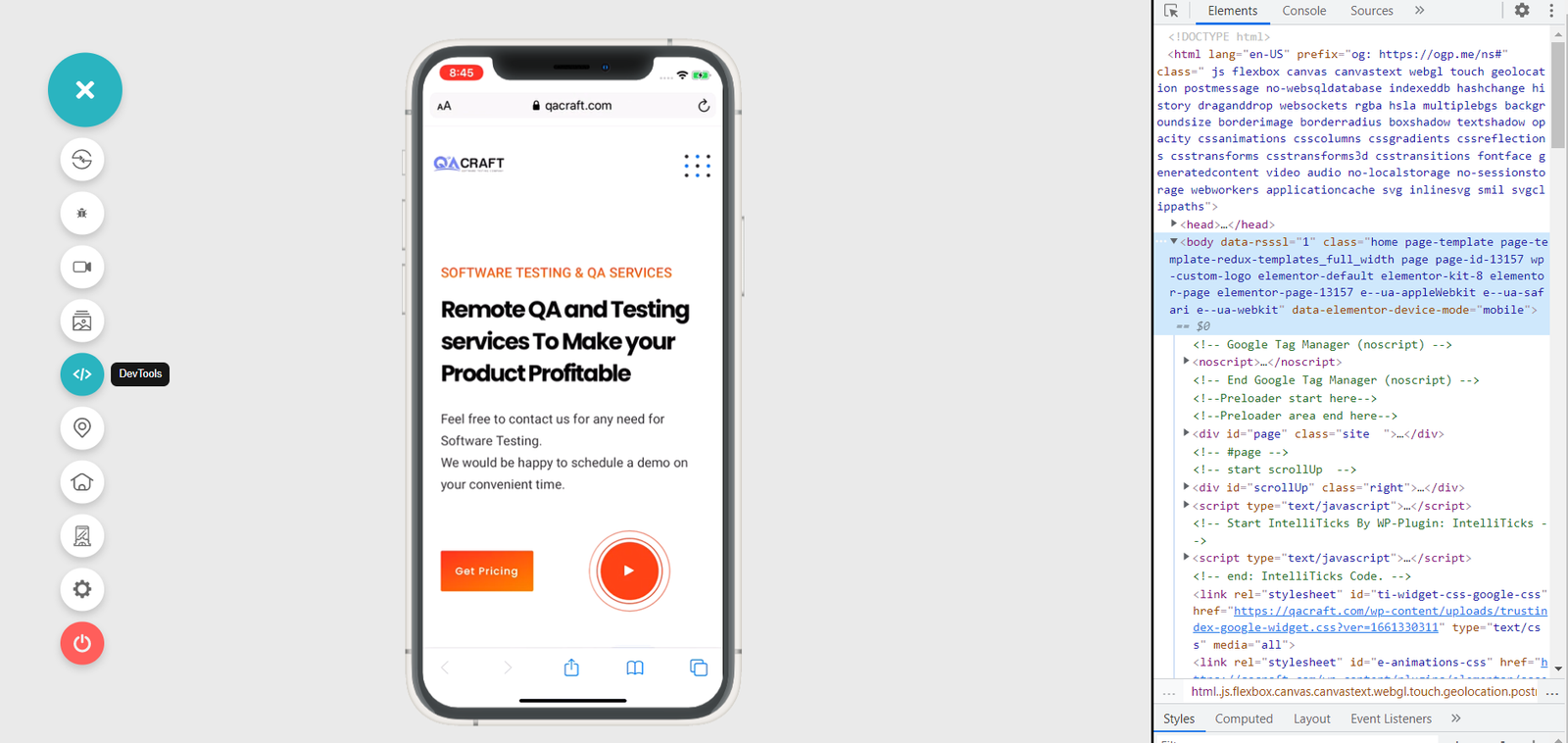
Step 6: When the device is launched, you will see a cell phone with your preferred designs.

Step 7: On the left of the menu bar, there is a choice to open the developer tool. Click on it to open.

Step 8: When open, you can identify and remove errors from your site or your web application on the iPhone.
Debug websites on iPhone using Web Inspector
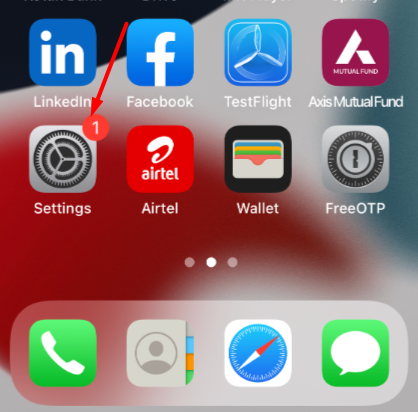
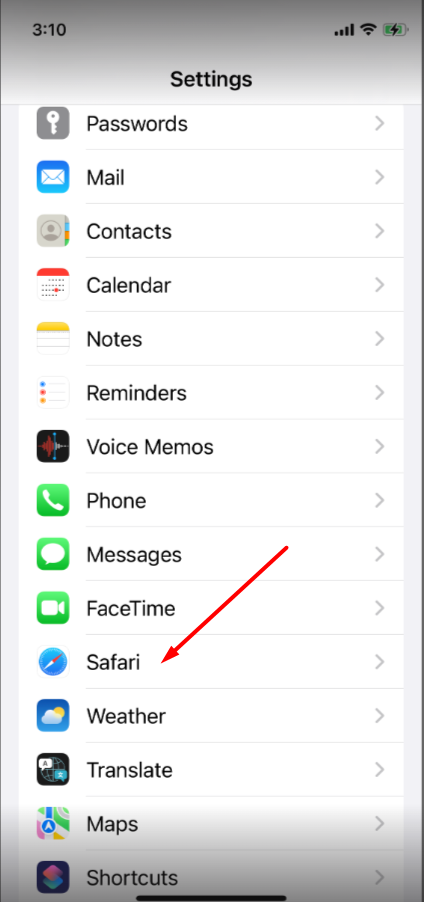
Step 1: On the iPhone, tap the Settings icon.

Step 2: From the list, choose the Safari web browser.

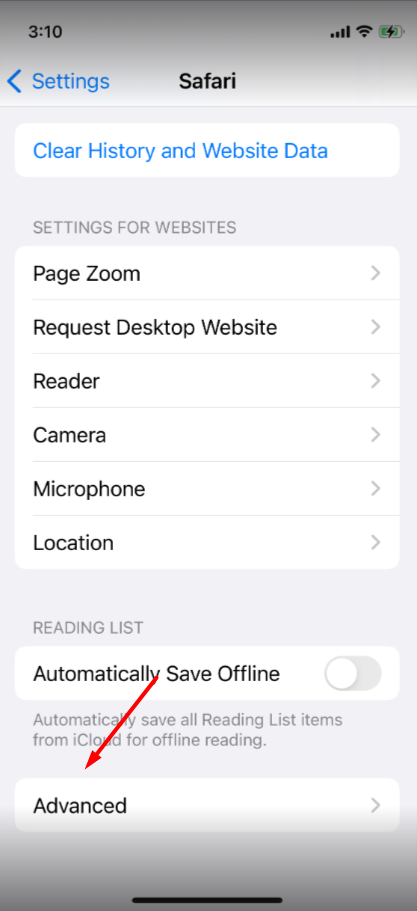
Step 3: Tap the Advanced Menu after scrolling to the page’s end.

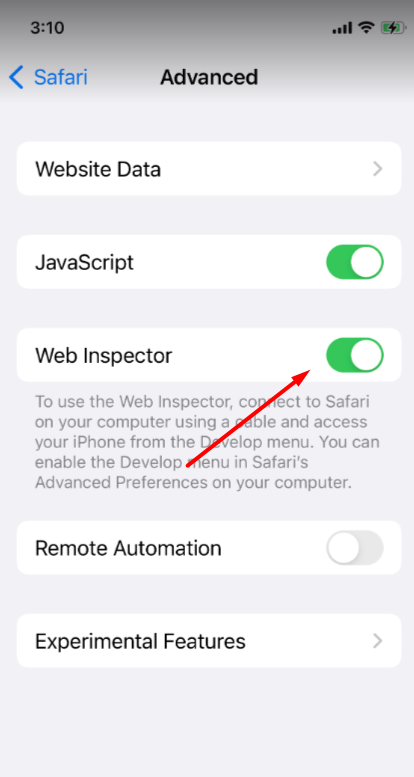
Step 4: Toggle the switch to turn on the Web Inspector.

Step 5: Connect your iPhone to the system after opening the page you want to preview or debug on your iPhone.
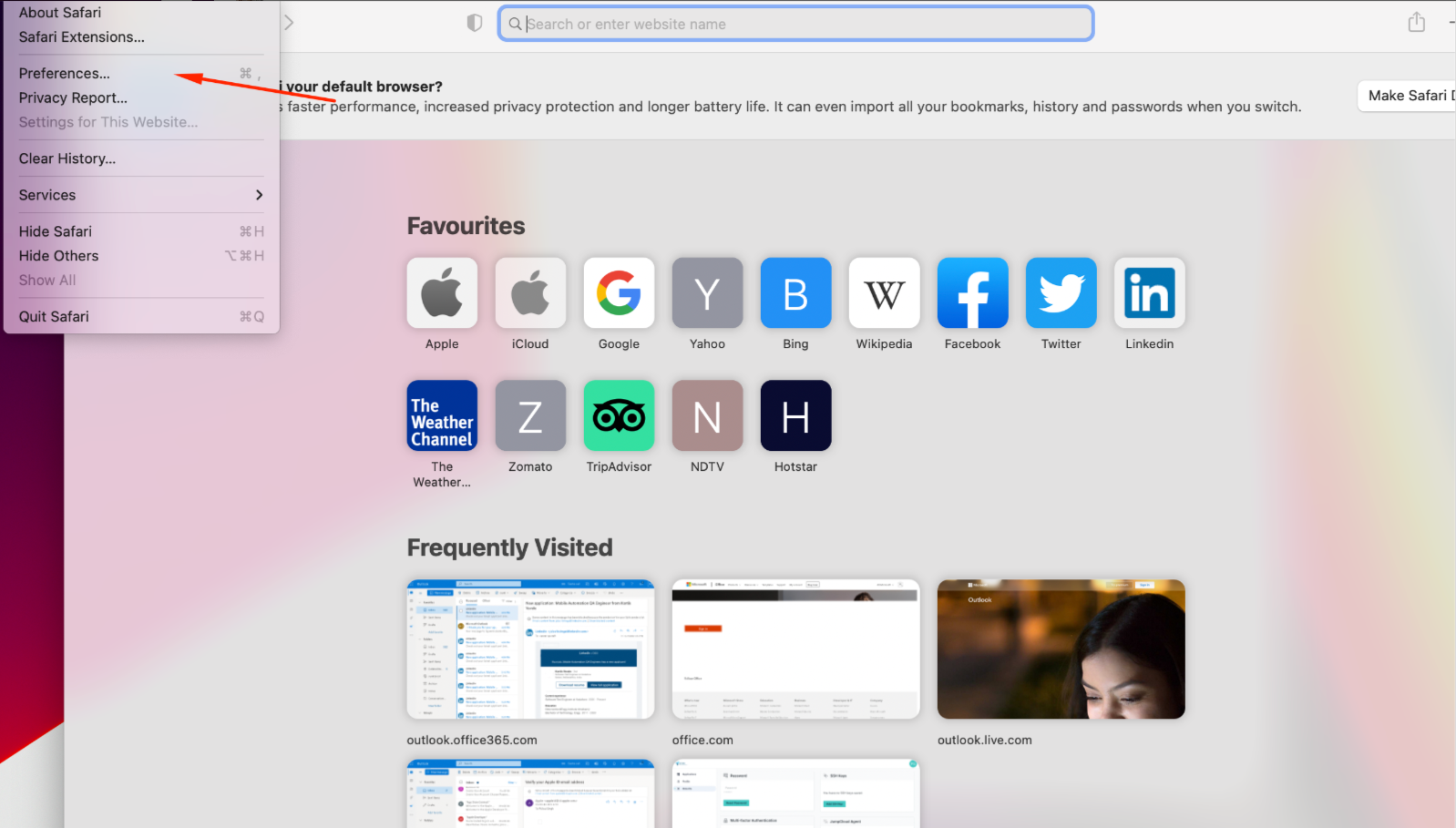
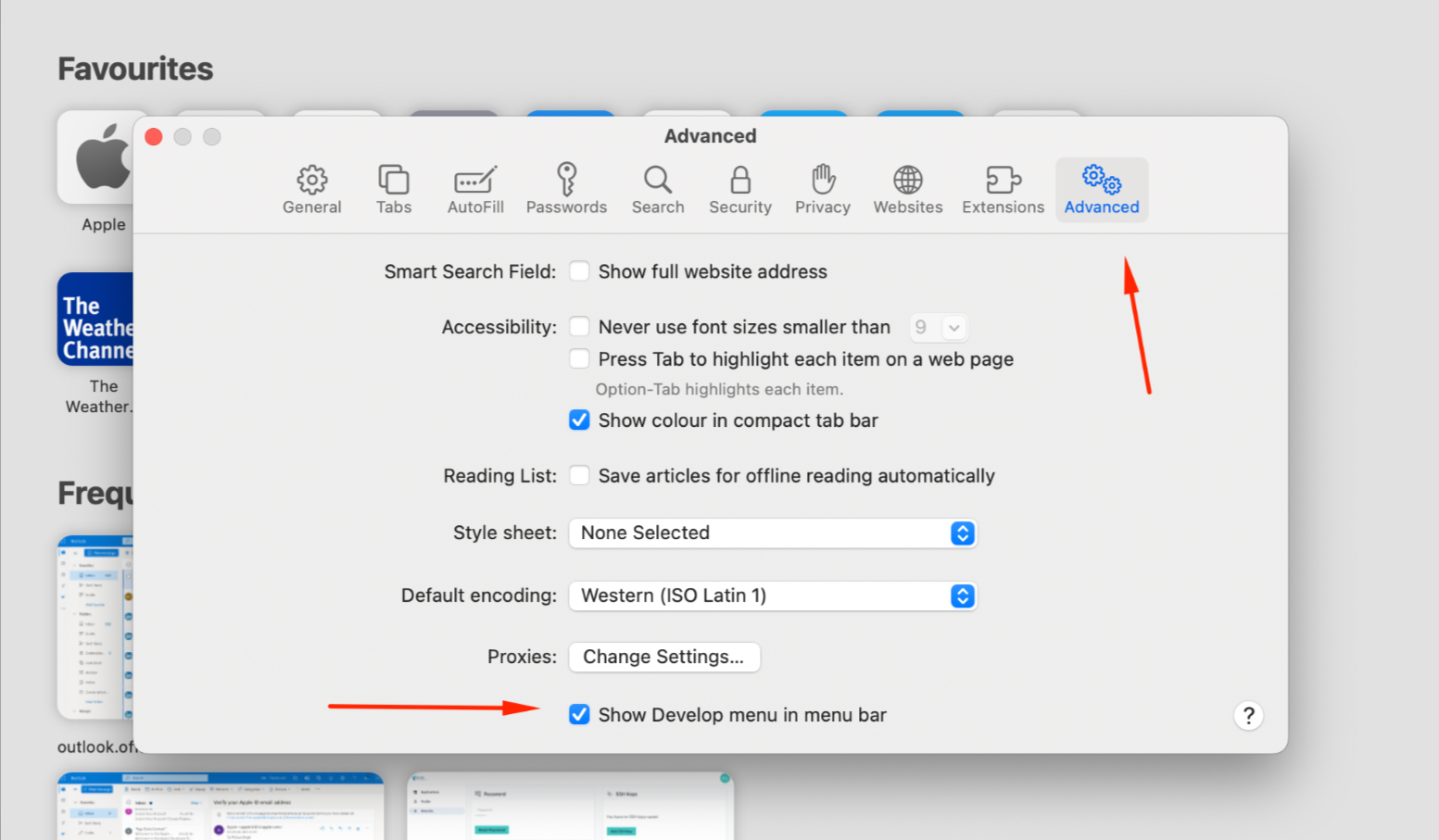
Step 6: From the browser menu on the system, select Preferences.

Step 7: To enable debugging, go to the Advanced section and uncheck the box next to the Show Develop menu in the menu bar.

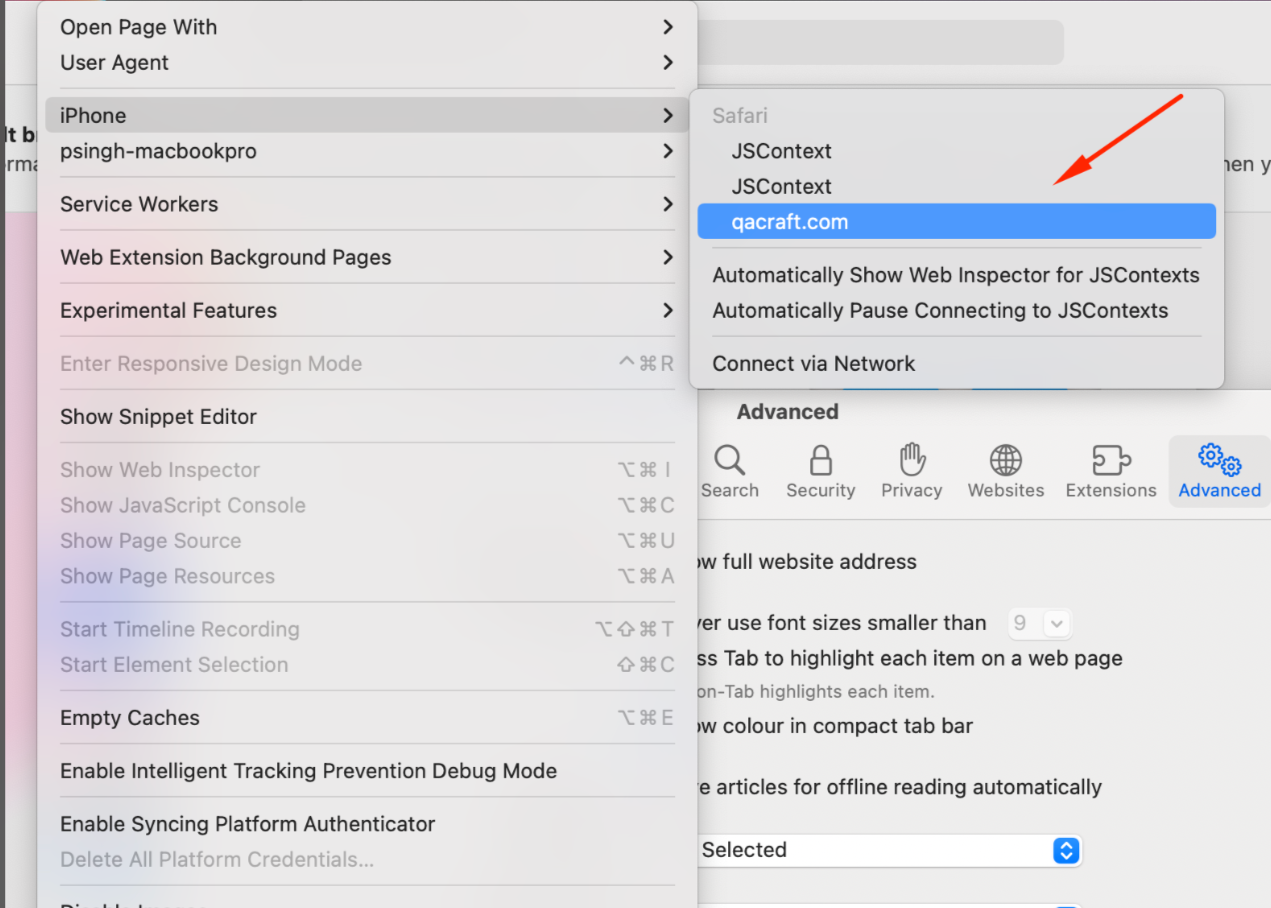
Step 8: To view the currently active URL and the connected iPhone, go to the Develop menu.
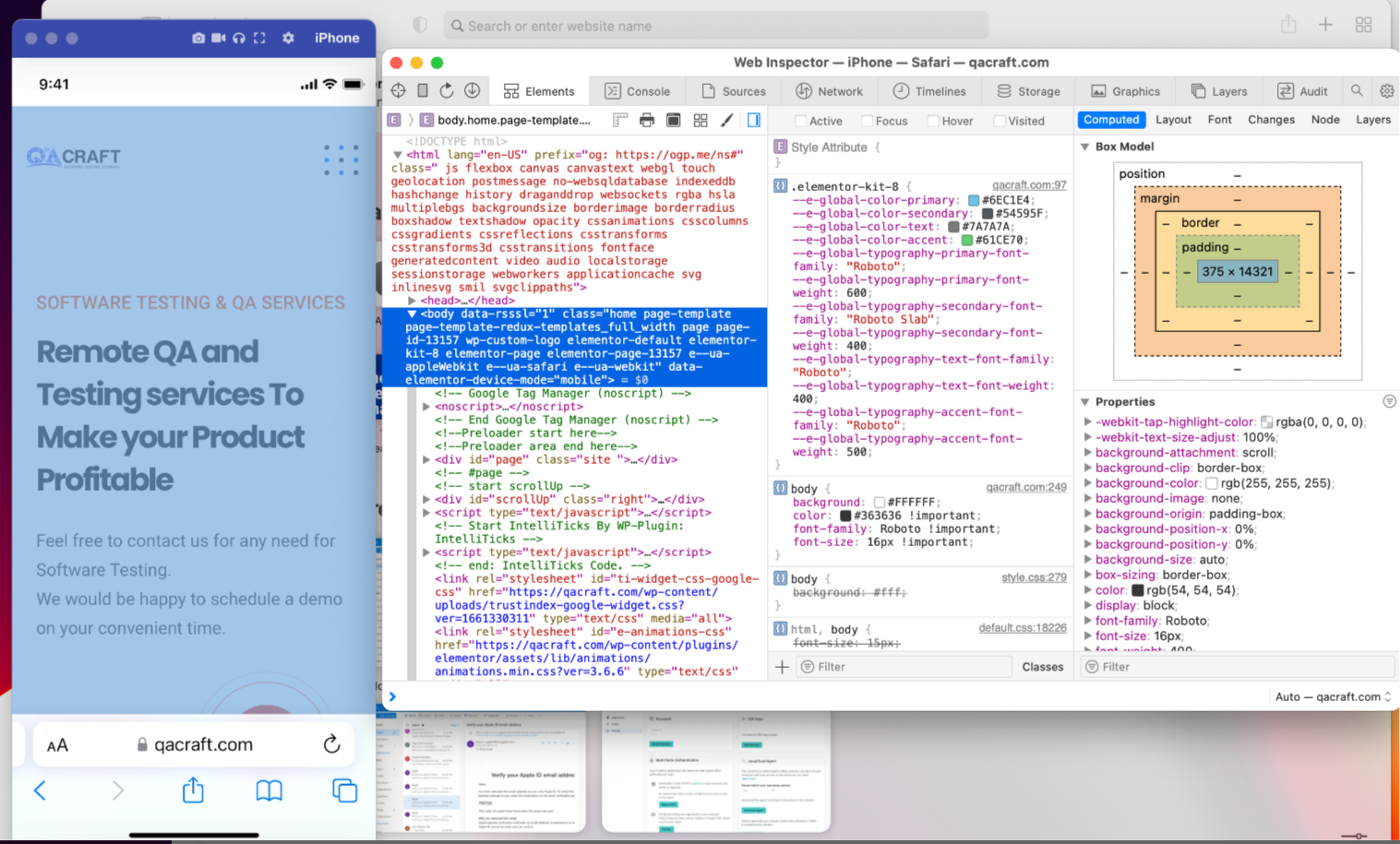
Step 9: An inspection window opens when you click on the URL.

Step 10: Select the Resources section to see how the iPhone interacts with web elements in real time.

Eliminate UI Bugs With Thorough Testing on iPhone
Even if your website is loaded with productive features, it does not automatically guarantee a million users. If you manage to attract visitors to your website with its sheer number of features, keep in mind that more elements increase the likelihood of bugs.
If you are unable to keep users for conversions and a respectable return on investment, gaining users is not enough. If they discover flaws, website visitors run in opposite directions. So debugging a website on iPhone through cross-browser testing help you to eliminate bugs.
Conclusion:
In conclusion, debugging websites on an iPhone is difficult. However, providing a user-friendly and satisfying experience is crucial. You can easily debug your website on the iPhone with the right approach and the right tool.
Read Also:
1) Tips for Successful iPhone App Testing
2) Why you’ll want Real Device Testing?
Twisa works as a Software Tester at QACraft. She is a Computer Engineer with a degree and she has 7+ years of experience in the QA field(Manual as well as Automation Testing). As an automation tester, she has good knowledge about Automation testing of web-based applications using selenium Webdriver. In her free time, she loves to explore new technologies.
Related Post
Categories
- Agile Testing
- Agile Testing
- Android App Testing
- Automation Testing
- Banking Domain Testing
- Beta Testing
- cloud testing
- Corporate Life
- cross browser testing
- Cypress Testing
- Cypress Testing
- desktop testing
- Domain Testing
- E-commerce Website Testing
- E-learning App Testing
- Functional Testing
- Game Testing
- Healthcare Domain Testing
- Infographics
- Ios App Testing
- Jenkins
- JIRA
- Katalon
- Manual Testing
- Mobile App Testing
- monkey testing
- Performance Testing
- Regression Testing
- Salesforce Testing
- security testing
- Selenium
- Selenium
- Software Testing
- static testing
- Test Environments
- vdfv
- Web Application Testing
© Copyright 2024 QACraft Pvt. Ltd. All rights reserved.
Contact : +91 9157786796




Twisa Mistry