E-commerce Website Testing, Software Testing
How To Test an E-commerce Website or Application
- By Lakhman Katara
- No Comments
15 Apr

In this article, We will discuss what is an eCommerce website, the Types of E-commerce websites/apps, and how to test an E-commerce Website here.
An eCommerce website is an information technology method in which dealers, businesses/distributors/marketers can sell products/services and the customer/user can purchase on that website electronically by using the internet on the mobile and computer. It means an eCommerce website is an online shop. e means electronic, Commerce means business. Website means the group of HTML web pages that are produced to market/sell information/products/services. E-commerce testing is defined as the testing of an eCommerce (online shopping) application. It helps in the avoidance of errors and adds value to the product by ensuring conformity to client requirements.
From a longer perspective, every website on the internet is an eCommerce Website. It can be a platform, it can be a marketplace, it can be a portal, it can be an app, it can be an entertainment website, a shopping website, an online courses website, and an online degree college.
For example, when you purchase mobile phones/shoes/software/clothes on any website such as Amazon, Flipkart, etc., and pay through a credit/debit card and then the seller delivers the product through courier or postal mail to your location then it’s called eCommerce. In this case, Flipkart is an online store website or an eCommerce website.
Types of E-commerce Websites/apps
E-commerce websites work mainly based on who is selling and who is buying. Yes, of course, it’s the same for any other marketplace. However, based on these eCommerce websites/apps have been divided 5 and those who wish to start an eCommerce business should decide where they belong before strategizing a business model.
1) B2B (business to business) Ecommerce
The main aim behind this business model is to provide goods to another business with the help of an online platform. Wholesale sellers of products such as desks, computer tables, chairs, files, etc.
B2B is not so commonplace compared to B2C. When it comes to supplies BRC might have limitations on the other hand, B2B eCommerce will be completely dependent on its inventory.
Examples of the B2B market are Amazon business, Alibaba.com, etc.
2) B2C (business to customer) Ecommerce
B2C means business to customers. The main focus of this type of business will be on straightforward customers. And whenever people listen to eCommerce this type of business model comes to their mind. Rather than a physical store, there will be an online store from which people can buy goods.
Examples of B2C businesses, are Amazon, Flipkart, Pandora, Facebook, LinkedIn, Twitter, Uber, Zillow, Pandora, etc.
3) C2C (customer to customer) Ecommerce
The customer-to-customer business model can be a little bit new to us. However, the concept is not that new to us.
In this type of business, an individual will be selling their product directly to the customer. For instance, a person has opted to go online when it comes to selling, their cakes. All the essential things that need to be done such as website maintenance, product listing, shipping, etc have to be maintained by the person who is running the shop.
4) C2A (consumer to administration) Ecommerce
In this type of business, an individual will be selling their product to big companies.
Ex: Freelancers, web designers, content writers, artists, etc.
What is bad about the C2C type of business is that they are not scalable and are not flexible. So, what happens is that C2C sellers often become B2C and the transition cost can be a bit heavy.
5) C2B (customer to business) Ecommerce
For C2B, the business transaction will happen between the individual and public administration.
For example, you are booking an appointment with a doctor using an online portal. That is C2A for you.
6) C2C (consumer to consumer) Ecommerce
This kind of transaction generally happens between 2 consumers using a medium such as PayPal, GPay, etc.
How to Test an E-commerce Website – eCommerce Testing Checklist
Below are the important segments that we have listed and test cases for eCommerce website testing.
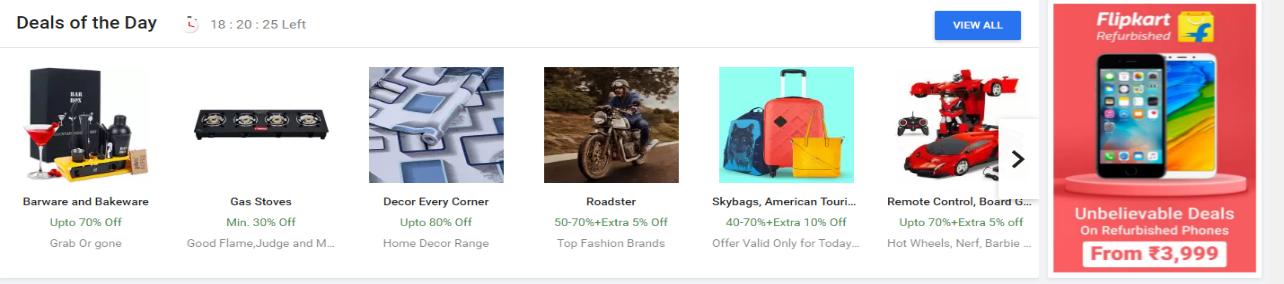
1) Homepage
Homepages of retail sites are active. They have a lot going on. But approximately all of them have a Hero Image:

This is the kind of clickable image and a slideshow of sorts that occupies the majority of the page.
Below are a few test cases:
- Verify is going to auto-scroll. If yes, then verify at what interval will the image be refreshed.
- Verify when the user hovers on that, is it still going to scroll to the next one?
- Verify if can it be hovered on.
- Verify if can it be clicked on. If yes, then verify if is it taking you to the right page and the right deals.
- Verify if is it loading forward with the rest of the page or loads last in comparison to the other elements on the page.
- Verify can the rest of the content be viewed.
- Verify does it delivers the same way in different browsers and different screen resolutions.
2) Search
The search feature is one of the most frequently used options in an eCommerce store. Even an extensive and intuitive category design sometimes makes it difficult for customers to find the product they are looking for. This makes it necessary to test search features and make it easier for customers to locate products quickly without much hassle.
Below are the important test cases to test in the search feature include:
Search based on the Product/item name, brand name, or something more largely, the category. For example, Mobile, One plus Nord CE 5G, electronics, etc.
- Verify search results have to be related/significant.
- Verify different sort options have to be available based on the product’s Brand, Price, Reviews/ratings, etc.
- Verify how many results to display for every page.
- Verify for multi-page results, are there options to operate to them
- Also verify, that the search appears in many places. Please take the search drilling down into multiple levels into examination when validating this functionality. For example, When I search on the home page, I might see an object like this:
![]()
When I navigate to categories and go to a sub-category, maybe mobiles, this is what I am going to see:

It is important here to note that the customer can search for a product right on the homepage or from any of the inside pages. So, your website search has to be done accordingly.
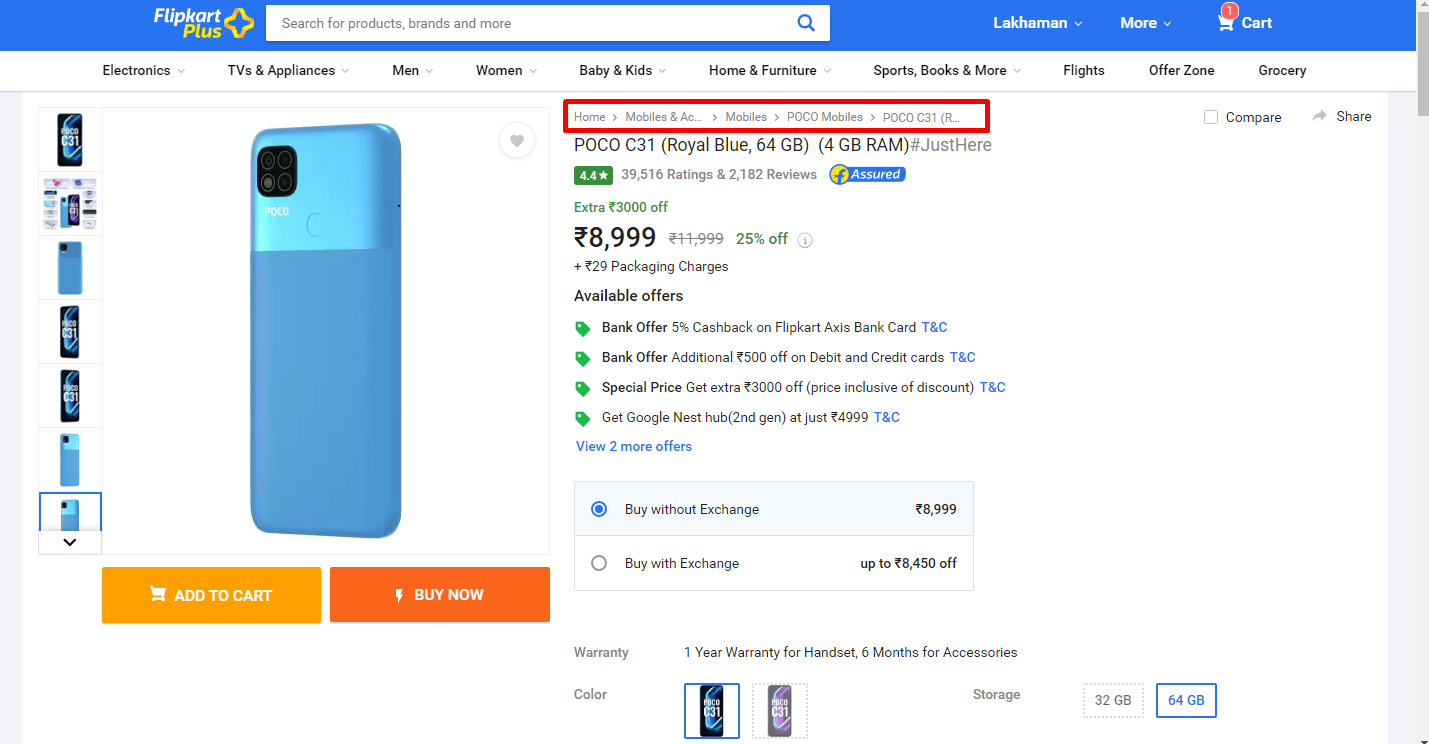
3) Product Details Page
Once a user/customer finds a product either through search by browsing or by clicking on it from the homepage, the user will be taken to the product details page.
Considering the fact that the product page displays a lot of related important information, including the product description, image, specification, pricing, size, etc. And it is based on product type so it is critical that all this information is displayed accurately whenever a customer logs in.
Below are the important test cases:
- Verify images or images of the products/items
- Verify the price of the products
- Verify product specifications
- Verify a user is able to write or view reviews
- Verify check-out options
- Verify delivery options
- Verify shipping information
- Verify In-stock/Out-of-stock product functionality
- Verify multiple colors or various options and size
- Verify breadcrumb navigation for the categories and sub-categories (highlighted in Red below). If navigation such as that is displayed, make sure each element of it is functional.

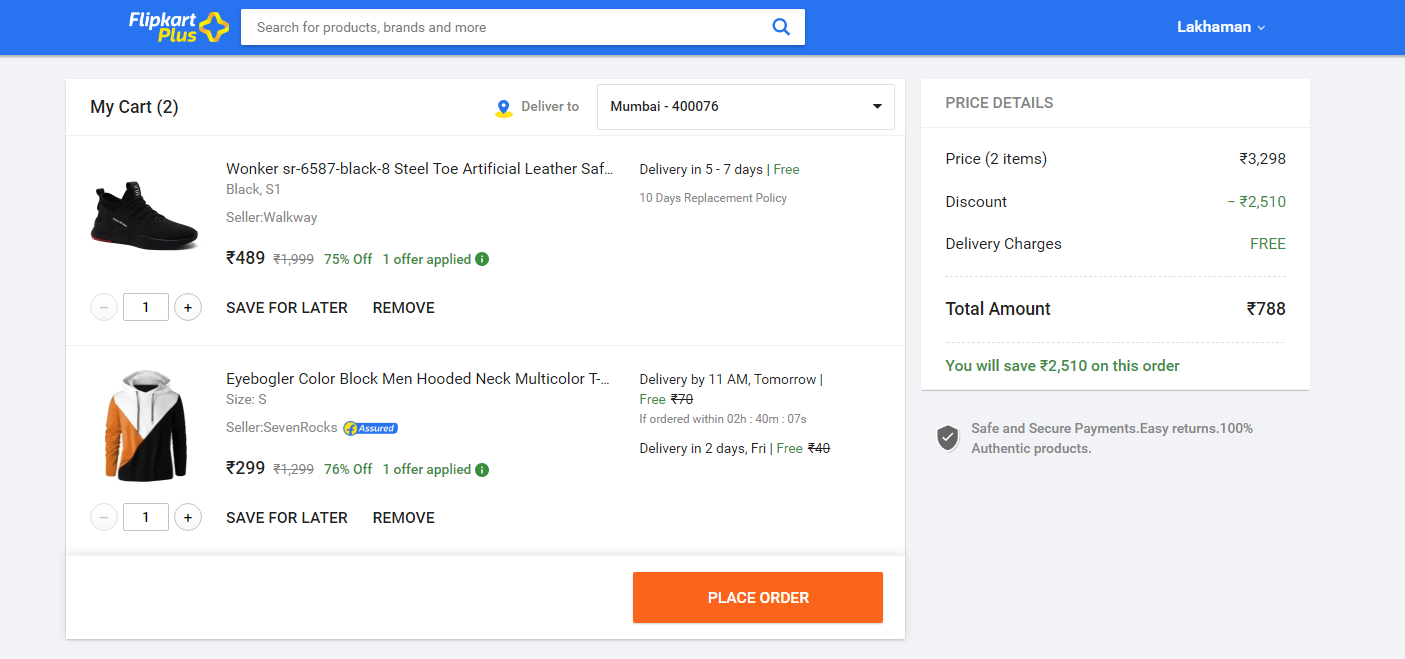
4) Shopping Cart or My Cart
Shopping carts or my cart are one of the key features of an eCommerce website, and this requires thorough testing. It allows the users to easily select and store multiple items in their shopping cart and purchase them all at once as per their choice. Some of the main test cases which should be part of testing my cart include:

- Verify a user able to add items to my cart and continue shopping for the same
- Verify if the user adds the same item to my cart while continuing to shop, the item count in the cart is getting incremented or updated accordingly
- Verify all items and their related totals are displayed in the cart
- Verify taxes as per the location or based on products are applied
- Verify a user can add more items to my cart – verify the total reflects the same
- Verify the updated contents added to my cart – verify the total reflects that too
- Verify the user is able to remove items from my cart
- Verify a user is able to proceed to check out
- Verify and calculate shipping charges with different shipping options
- Verify a user is able to apply coupons or promo codes
- Do not check out, close the site, and come back later. Verify the site is retaining the items in my cart.
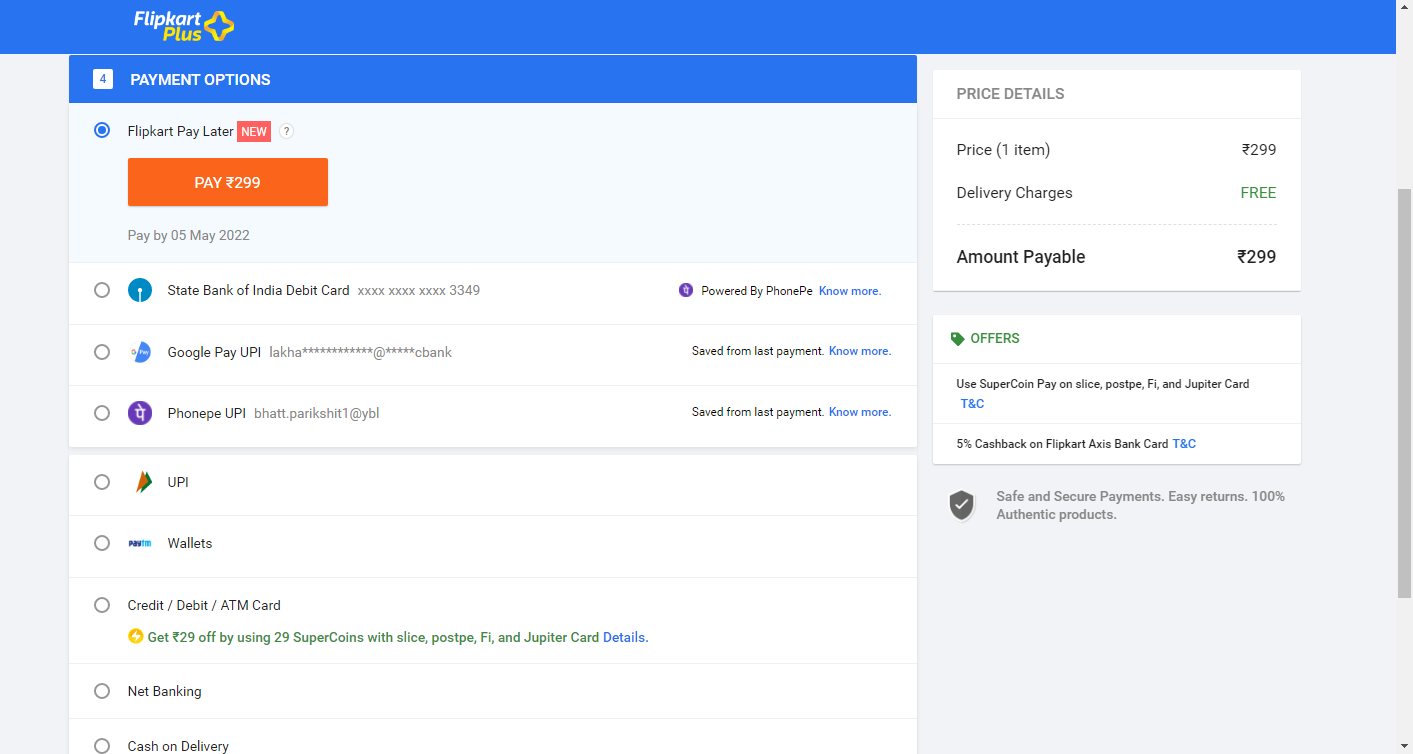
5) Payments
Failed or unsuccessful transactions are one of the main reasons why most customers/users exit a website or online store without completing the purchase. This makes payments one of the most bottom-line test cases for running a successful eCommerce website. Below are some of the important things to test on the payments page:

- Verify the user is able to go with different payment options
- Verify if allowing check out as a Guest, simply finish the purchase and provide an option to register at the end of the process
- Verify returning customers – Login to check-out
- Verify a user is able to sign-up with all steps
- Verify if storing customer/user Credit card or any other financial information, and perform security testing around this to make sure it is secure and protected. (PCI compliance is a prerequisite)
- Verify if the user is signed up for a long time and if the session is timed out or not. Each and every site has a different threshold. For some sites, it is 10 minutes. For some sites, it may be different.
- Verify a user is getting Emails or Text confirmation with the order number generated.
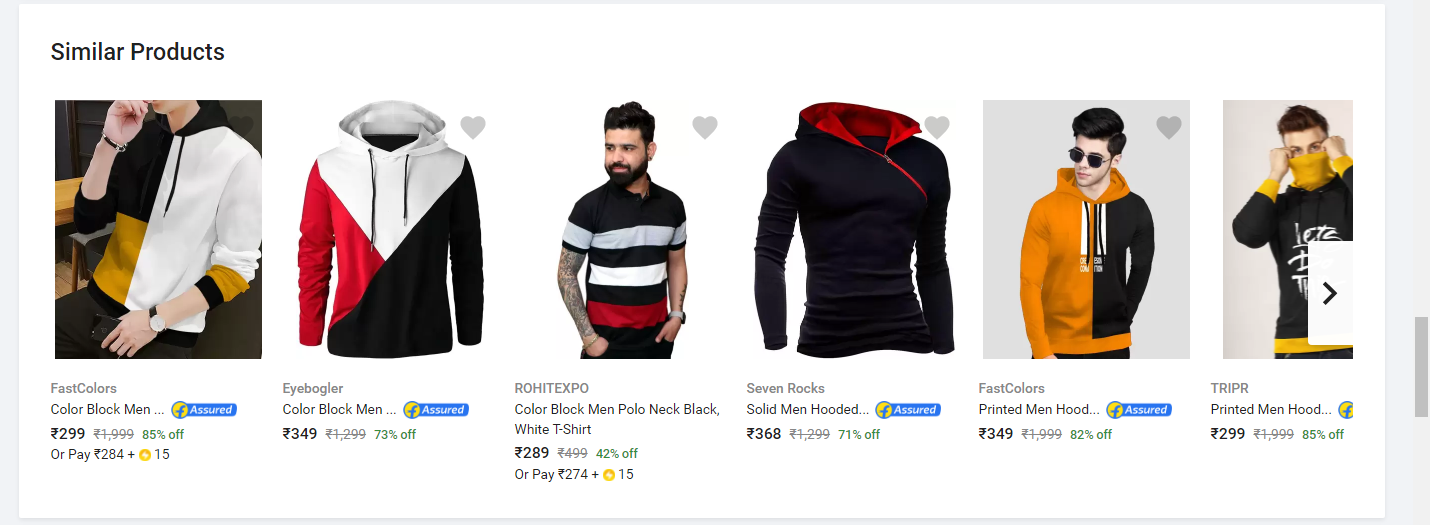
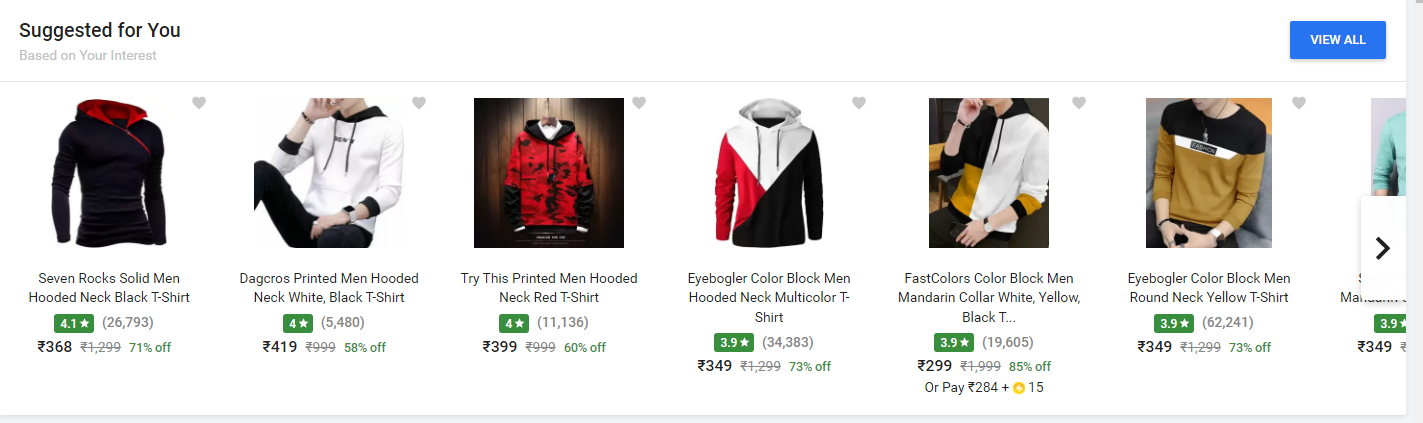
6) Categories/Featured Products/Similar or Recommended Products
The most popular FAQ I get from eCommerce testers is: Do I have to test each and every category/every product?
The answer is NO.
If you are a returning customer/user, you will be shown some recommended products on the home page or in your cart.


Featured products also change around every day.



later these are dynamic elements, the right way to test these parts of the application is to test the algorithm based on which these sections are populated.
Check your Data mining/BI systems and check from the backend system the queries that populate these sections.
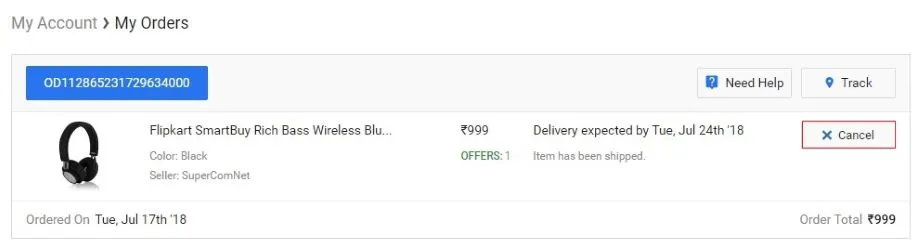
7) Post-Order Tests

When we place an order on an E-commerce website, there are multiple actions that we can do relevant to the purchase. Testing the post-order functionality is, therefore, an important form of eCommerce testing. Some of the most important post-order test cases include:
- Verify if the user is able to cancel the order or change the quantity of the order
- Verify if the user is able to review the recent order and history of purchased items
- Verify if the user is able to change billing/shipping or other profile information
- Verify if the user is able to track the order
- Verify a user is able to go with all return steps.
8) Other Test cases
Other test cases are as below:
1) Login
- Verify a user is able to log in to the website
- Verify a user is able to log in with social logins
2) FAQs
- Verify a user is able to navigate the FAQ link
3) Contact Us page
- Verify a user is able to navigate the Contact Us page link
4) Customer Service page etc.
- Verify a user is able to see the Customer Service page and the user is able to navigate all related links.
Challenges Automating E-commerce Website
To remain on Safer Edge and deliver the desired results to the client you need to shift the focus on the quality and performance of your eCommerce website while shrinking the timeline as much as possible.
In general Automation Testing starts by selecting the best test automation framework which directly impacts the result of the test automation project. The framework must cover the test scripts and the scenarios of various automated processes.
The testers can quickly conduct the tests and acquire appropriate results by generating test reports using the framework. However, selecting the right tool to automate an eCommerce Website depends on many key parameters. It is always important to analyze the available tools based on key parameters like features, performance, extensibility, licensing cost, maintenance cost, and training and support.
You must take benefit of many open-source test automation tools to automate more testing efforts without investing additional funds.
1) E-commerce websites are much captured in nature, automating each action is not possible because we cannot assume the nature of the user.
2) Continuous changes for eCommerce demand Regression so run regression test suit every day to keep track of the effects of change.
3) Regularly go with Automating Integration type of scenarios that should cover from selecting a link on the home page to checkout and payment gateway page. Hereby, you can at least cover the maximum user experience with E-commerce Website, so that adequate testing can be achieved by automating the regression cycle.
4) Never waste time automating the unstable application. A simple change will affect your whole test suit and you have to recreate it.
5) The homepage of an eCommerce website is very important and contains information and thousands of links associated with each product, these links grow every day as new offers or product is added to a page. So before proceeding to regression testing, it’s best to verify every link on the page by using the HTTP status code.
6) When you are executing test scripts on various browsers at the same time. If a product is added to a shopping cart or removed that information should be reflected in other browsers too.
7) When you run the test parallel this will obviously fail your script in such a scenario you have to repeatedly refresh your page to retain cart information. In real-time you may come across this scenario such as a user may sometimes use a mobile eCommerce app and also a mobile eCommerce web application.
8) Don’t oversight to verify each product’s details and pricing details whether it is 10 products or 1000 products it should be as per the seller’s requirement. This is the phase where you can make or break a user’s slight mistake will lead to a big loss.
9) Create a lot of interrupted scenarios that generally users come across design your script very robust so that your script affords it and still runs and passes the script.
For Example, you saved all the card information and clicked on submit due to a low charge or network issue application stuck. In this case, a user is notified about their transaction status through email and message to phone you should validate this email or message in a test script.
10) Web element of an eCommerce website keeps changing so always create a manual XPath. Some web elements’ attributes will be the same so there will be no unique way of differentiating in such a scenario using the contains () method of XPaths or scroll into view.
11) Automate Accessibility Testing by keyboard actions without using mouse action you definitely will come across some of the problems and fix them. This plays an important role in user interface testing.
12) The tester should carefully design the scenario add set-up checkpoints and insert a login script whenever it is required.
13) Maintain various scripts for various modes of payment to avoid confusion. Check what happens if an order is canceled after payment.
14) Performance testing on the other hand plays a very crucial role. The factors you need to test here are request per second, Transaction Per minute, Execution per click, the Response time of page load, duration of the task, Length of time between click and page act, and DNS lookup.
15) Security Testing is where user trust is gained on which eCommerce is built so here you have to spend a lot of time testing on Denial-Of-Service Attacks, User Account security, Data confidentiality, content security, credit card security, disabling non-essential services, SSL Certificate Validation.
16) Automating Localization testing is very challenging in eCommerce because of Compliance with convenience standards to support multi-lingual markets and business regions.
Conclusion:
By conducting thorough eCommerce website application testing, you can significantly reduce the number of errors that crop up when the website is made life for your customers/users.
Lakhaman works as a Software QA Engineer at QACraft. He is an Electronics & Communication Engineer with a degree and has 1.7+ years of experience with a good history of working in the information technology and services industry. Skilled in Manual testing, Selenium with Python, Selenium WebDriver, and Test Automation Tools, as well as very good experience in project management tools and test case management tools, etc. In his free time, He likes cooking, swimming, and outings to natural places.
Related Post
Categories
- Agile Testing
- Agile Testing
- Android App Testing
- Automation Testing
- Banking Domain Testing
- Beta Testing
- cloud testing
- Corporate Life
- cross browser testing
- Cypress Testing
- Cypress Testing
- desktop testing
- Domain Testing
- E-commerce Website Testing
- E-learning App Testing
- Functional Testing
- Game Testing
- Healthcare Domain Testing
- Infographics
- Ios App Testing
- Jenkins
- JIRA
- Katalon
- Manual Testing
- Mobile App Testing
- monkey testing
- Performance Testing
- Regression Testing
- Salesforce Testing
- security testing
- Selenium
- Selenium
- Software Testing
- static testing
- Test Environments
- vdfv
- Web Application Testing
© Copyright 2024 QACraft Pvt. Ltd. All rights reserved.
Contact : +91 9157786796





Lakhman Katara