27 Nov

Relative Locators in the past were called Friendly Locators. The motivation behind Relative Locators is to track down a particular component or element with respect to the situation of another component. There’s a sum of 5 strategies with a choice of 2 arguments. We can utilize the by-finder boundary or Web Element component boundary. Below is a list of relative locators:
Selenium 4 Relative Locators
1. above() 2. below() 3. near() 4. toLeftOf() 5. toRightOf() 1) above(): Discovers a component or components situated over a proper component. 2) below(): Discovers a component or components situated under a proper component. 3) near(): Discovers a component or components situated close to a fixed component. 4) toLeftOf(): Discovers a component or components situated on the left side of a proper component. 5) toRightOf(): Discovers a component or components situated on the right side of a proper component.Relative Locators connect the current categories of Selenium’s 8 Locators: id, className, CSS selector, linkText, name, partial link text, tagName, and XPath. As an automation engineer, one of the initial steps is figuring out how to find a component.
Import Relative locator
There are 2 import declarations for Relative Locators. One import declaration is static and the other import declaration isn’t static. The distinction directs how we compose our Relative Locator syntax.
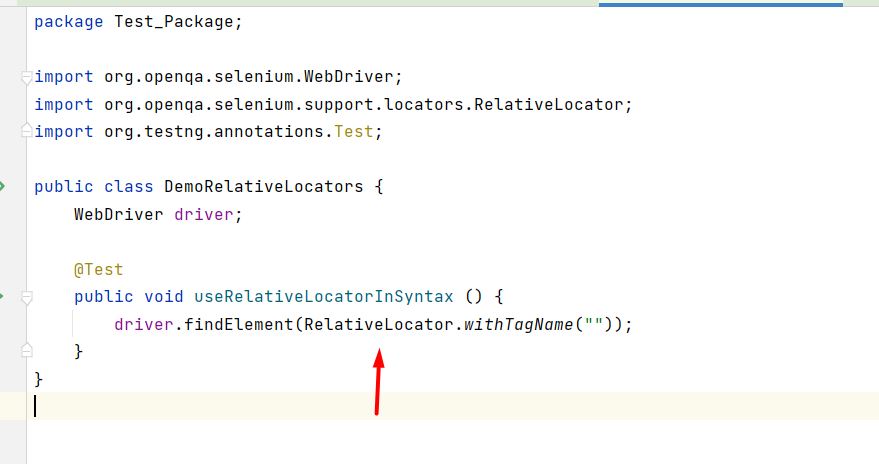
One declaration allows us to use static in the import statement and another without static. Below is the example of without using static in import declaration then our code looks like this:

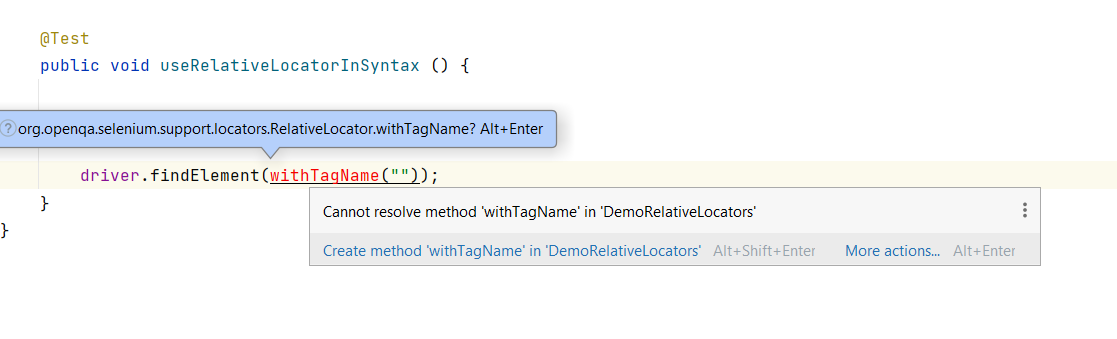
Notice the import declaration import org.openqa.selenium.support.locators.RelativeLocator; This bundle was imported as a matter of course in IntelliJ IDE as a convenient solution. The bundle permits us to compose driver.findElement(RelativeLocator.withTagName(“”)). It’s correct and will work without an issue. In any case, we can likewise start our statement utilizing with TagName like below:

An error specifying “The strategy withTagName(String) is undefined or not resolved for the type” appears if we eliminate RelativeLocator. prior to withTagName(“”) and not update our import statement.
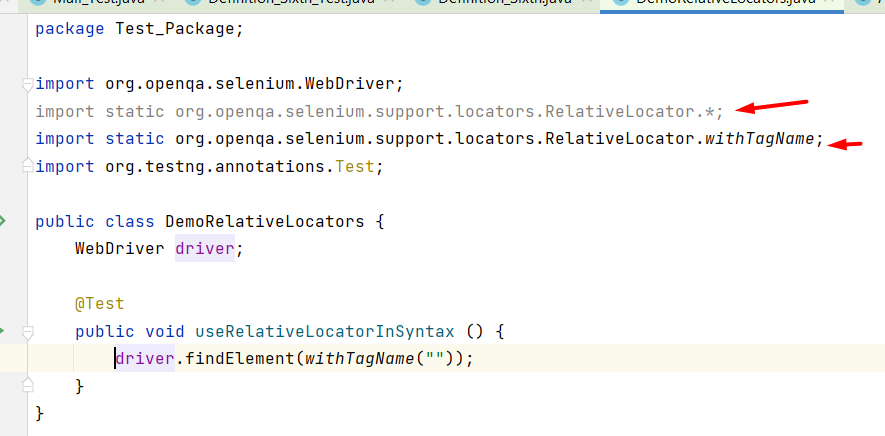
To determine the error, we add static in the import statement before the bundle. Toward the end, add a dot administrator (.) and append (*) or withTagName(“ ”) like below:

Use of Relative Locator:
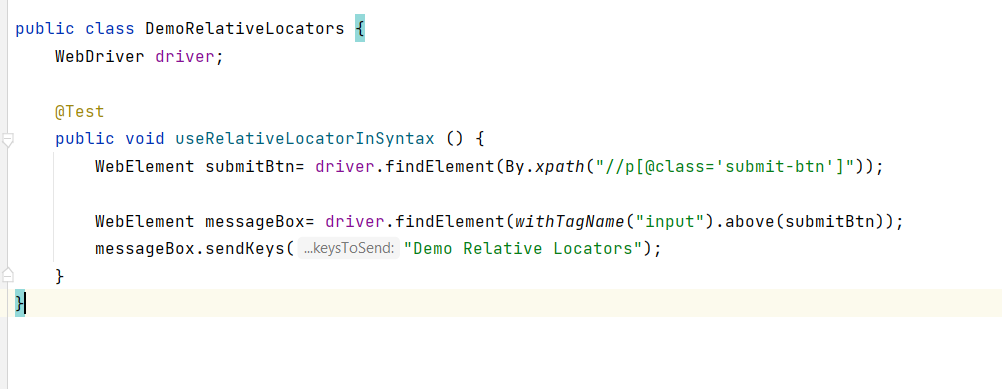
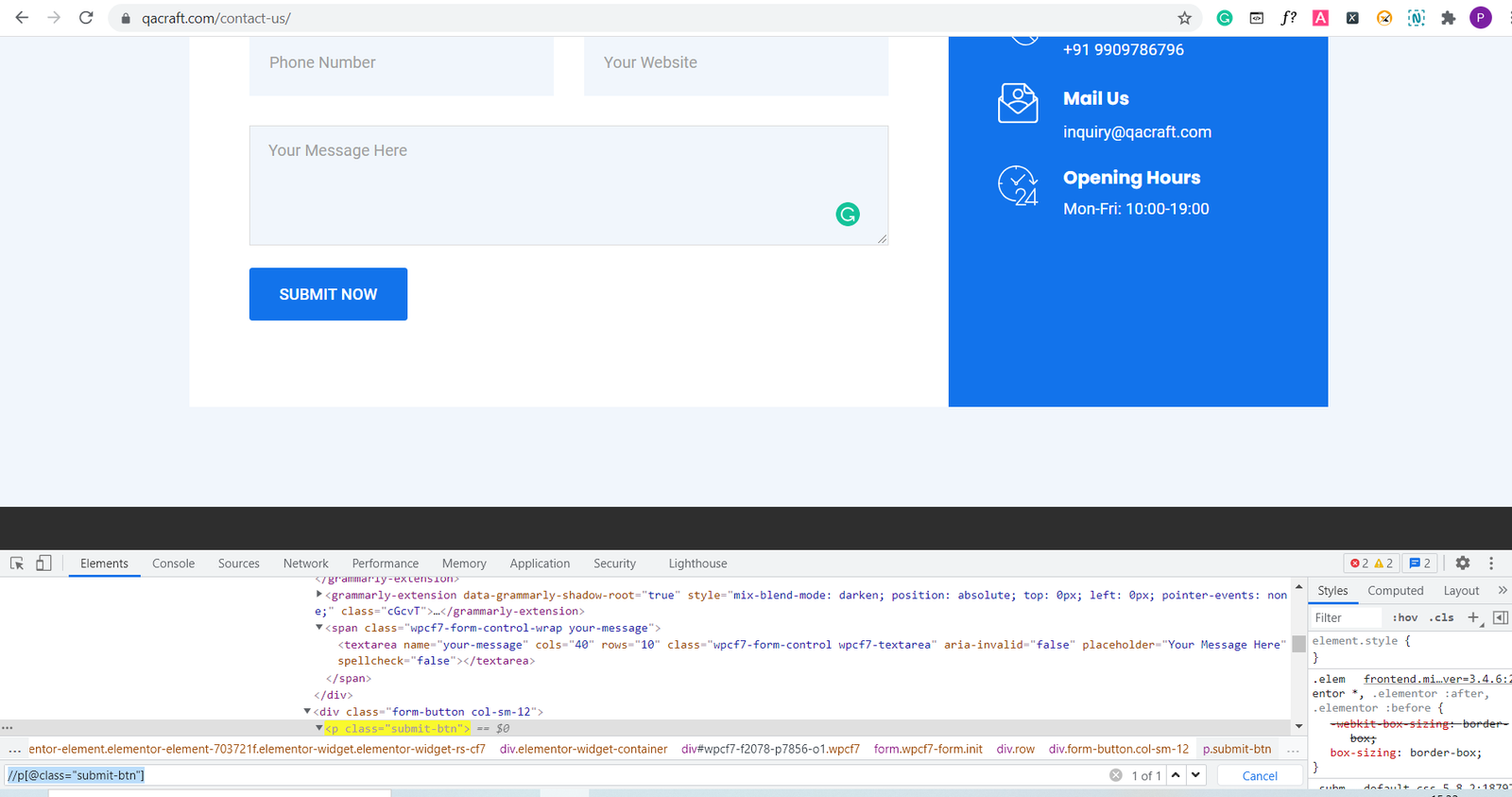
The techniques for relative locators in Selenium 4 are over-use and can take relative WebElement or By locater as a parameter. The below code describes the use of a relative locator:


- The Submit Button element is found by Xpath.
- Next Script finds elements using tag name input.
- The element input is located above submit button.
- At last, the message is entered in the Message Box.

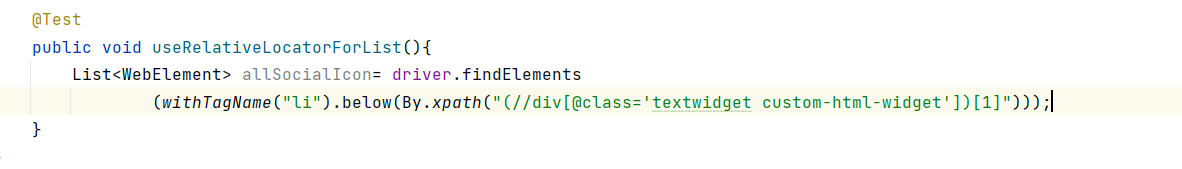
Find List of Web element Using Relative Locator:
Like a single element, we can also find a list of web elements using relative locators. In our example we are finding all the social icons with the help of relative locators see below:


Relative locators in Selenium 4 is a fascinating progression utilizing which designers can get to local web components with fewer lines of execution. As this is an Alpha delivery, the highlights might change in additional deliveries. Note that Selenium 4 Relative Locator techniques for example above, below, toLeftOf, toRightOf, close don’t work with covering components.
In case you are utilizing Java with Selenium for automated cross-program testing, you ought to give Selenium 4 (Alpha) a twist. However there are devices (open-source to business) that proposition highlights like Selenium 4 Relative Locator, Selenium 4 has a lot more elements (counting further developed documentation) that make it worth the standby.
Read Also:
What are locators in Selenium?
Twisa works as a Software Tester at QACraft. She is a Computer Engineer with a degree and she has 7+ years of experience in the QA field(Manual as well as Automation Testing). As an automation tester, she has good knowledge about Automation testing of web-based applications using selenium Webdriver. In her free time, she loves to explore new technologies.
Related Post
Categories
- Agile Testing
- Agile Testing
- Android App Testing
- Automation Testing
- Banking Domain Testing
- Beta Testing
- cloud testing
- Corporate Life
- cross browser testing
- Cypress Testing
- Cypress Testing
- desktop testing
- Domain Testing
- E-commerce Website Testing
- E-learning App Testing
- Functional Testing
- Game Testing
- Healthcare Domain Testing
- Infographics
- Ios App Testing
- Jenkins
- JIRA
- Katalon
- Manual Testing
- Mobile App Testing
- monkey testing
- Performance Testing
- Regression Testing
- Salesforce Testing
- security testing
- Selenium
- Selenium
- Software Testing
- static testing
- Test Environments
- vdfv
- Web Application Testing
© Copyright 2024 QACraft Pvt. Ltd. All rights reserved.
Contact : +91 9157786796



Twisa Mistry