14 Jul

Tests assist in determining whether a specific program can access its features appropriately and communicate successfully.
Tests are also useful for verifying how a certain program acts in various circumstances. In other words, tests are a good technique to ensure that the application fulfills the requirements of business logic and also produces the expected results for the user.
And the best method to improve the efficacy, productivity, and coverage of your software testing is through test automation.
Manual Testing involves a person meticulously going through an application’s screens, experimenting with different usage and input combinations, comparing the outcomes to the anticipated behavior, and noting their observations.
During development cycles, manual tests are frequently run again to account for source code changes and other circumstances in different operating environments and hardware configurations.
However, employing a test automation tool allows you to pre-record and pre-define those actions, compare the outcomes of these tests to the expected behavior, and report if these tests were successful or unsuccessful.
These automated tests can easily be expanded based on requirements to carry out tasks that manual testing would be unable to. It is also simple to understand why automated software testing is a crucial element of successful development projects given the growing demand for products with the fewest possible flaws.
Benefits of Website Test Automation:
- Faster feedback: Automated testing is very helpful for validation throughout different stages of development. Teams benefit from quicker problem discovery, time savings, and improved developer, tester, and designer communication as a result.
- Improved test efficiency: The setup of the test automation framework may take longer, but the larger test coverage rates—which mean that each test validates a greater number of features and functions—make up for the longer setup time. The entire test suite runs more quickly thanks to automation since it progresses more quickly. When automated testing is started, testers can concentrate on other duties and review test findings once all test cases have been run.
- Reduced expenses: Excellent test coverage can be achieved more quickly with the aid of automated testing. By delivering a high-quality product, this lowers the chance that bugs may surface after the product has been released. This lowers the cost of the project.
- Reusability of test cases: Test script reuse is made possible by automation’s repetitive nature. When fresh patches are created and the software needs to be tested once more as a whole, this is quite helpful.
- Faster time to market: Automation increases test coverage within constrained timeframes, as was previously discussed. As a result, QAs can test recently created features faster and under tighter time constraints.
How to run Website Test Automation with Selenium:
Without a doubt, the most widely used framework for automated website testing across several browsers is Selenium. After that, let’s go over the seven essential stages to begin automating tests.
Requirements for setup
- Eclipse IDE (Users can use other IDEs too)
- Selenium Client and language WebDiver bindings
- Configuring Selenium WebDriver with Eclipse
1. Creating WebDriver instance:
Writing a Selenium test script begins with initializing the WebDriver interface. Using the constructor of a particular web browser, one must create an instance of the WebDriver interface. Then, this instance assists in calling other methods.
Syntax:
2. Navigating to a specific web page:
Navigating to a specific web page that has to be evaluated is the next step. By calling the WebDriver interface’s get method, this is accomplished.
Example:
3. Locating specific Web Elements on the Web page:
To interact with a web page, one must first find the appropriate HTML elements. The desired operations can only be carried out after that. To learn about other locator techniques like Xpath, id, name, etc., see this Selenium article on locators. Elements are located using the WebDriver interface’s findElement function.
Example:

4. Performing actions on HTML Elements:
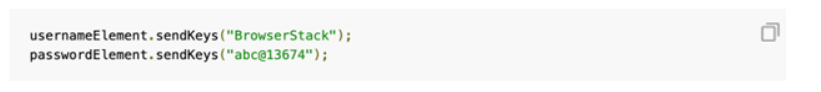
The next step is to use interaction methods to communicate with the chosen element after it has been located. Text input, button clicks, clearing text fields, etc. are all examples of interactions.
Example:

5. Anticipating browser response:
One must wait a moment or two after performing an activity, such as clicking the submit button, before receiving a response from the server.
The waiting time must be programmed into the test scripts in order to test the server response. Implicit and Explicit Wait are two methods supported by WebDriver API for expecting wait responses. To discover how to use the Wait commands in Selenium, read this in-depth article.
6. Terminating the test:
By calling the stop method after each test case has completed running, the test can be declared complete. The quit method ends the connection with the server that communicates with the browser, closes all open tabs, and ends the browser itself.
Syntax:

Any test case that is going to be automated will have the same basic structure as the stages mentioned above.
Conclusion:
Testing the program is essential to ensuring its seamless operation. Automation Testing is a preferred testing technique used for many different applications due to its many benefits. The appropriate selection of a testing tool and a qualified team to use it are necessary for the effective deployment of automated testing. Our business uses both to guarantee the highest level of product quality.
Preeti works as a QA expert in Salesforce and other commerce and E-learning at QACraft. She is a computer science engineer with a degree and has 3 years of experience in Manual testing as well as Automation testing. In her free time, she loves to sing.
Related Post
Leave a Comment Cancel reply
Categories
- Agile Testing
- Agile Testing
- Android App Testing
- Automation Testing
- Banking Domain Testing
- Beta Testing
- cloud testing
- Corporate Life
- cross browser testing
- Cypress Testing
- Cypress Testing
- desktop testing
- Domain Testing
- E-commerce Website Testing
- E-learning App Testing
- Functional Testing
- Game Testing
- Healthcare Domain Testing
- Infographics
- Ios App Testing
- Jenkins
- JIRA
- Katalon
- Manual Testing
- Mobile App Testing
- monkey testing
- Performance Testing
- Regression Testing
- Salesforce Testing
- security testing
- Selenium
- Selenium
- Software Testing
- static testing
- Test Environments
- vdfv
- Web Application Testing
© Copyright 2024 QACraft Pvt. Ltd. All rights reserved.
Contact : +91 9157786796



Preeti Singh