21 Jun

Basically, the CSS Selector joins a component selector and selector esteem that can distinguish specific components on a site page. Like XPath, a CSS selector can be utilized to find web components without ID, class, or Name.
Type of CSS Selector
Below are the five different types of a CSS selector.
1) ID: In this CSS selector id attribute is used to select elements in DOM.
Syntax css=<HTML tag><#><Value of ID attribute>
For example: ul#primary-menu-single
Here UI is tag and it has id(primary-menu-single)

2) Class: In this CSS selector class attribute is used to select elements in DOM.
Syntax css=<HTML tag><.><Value of class attribute>
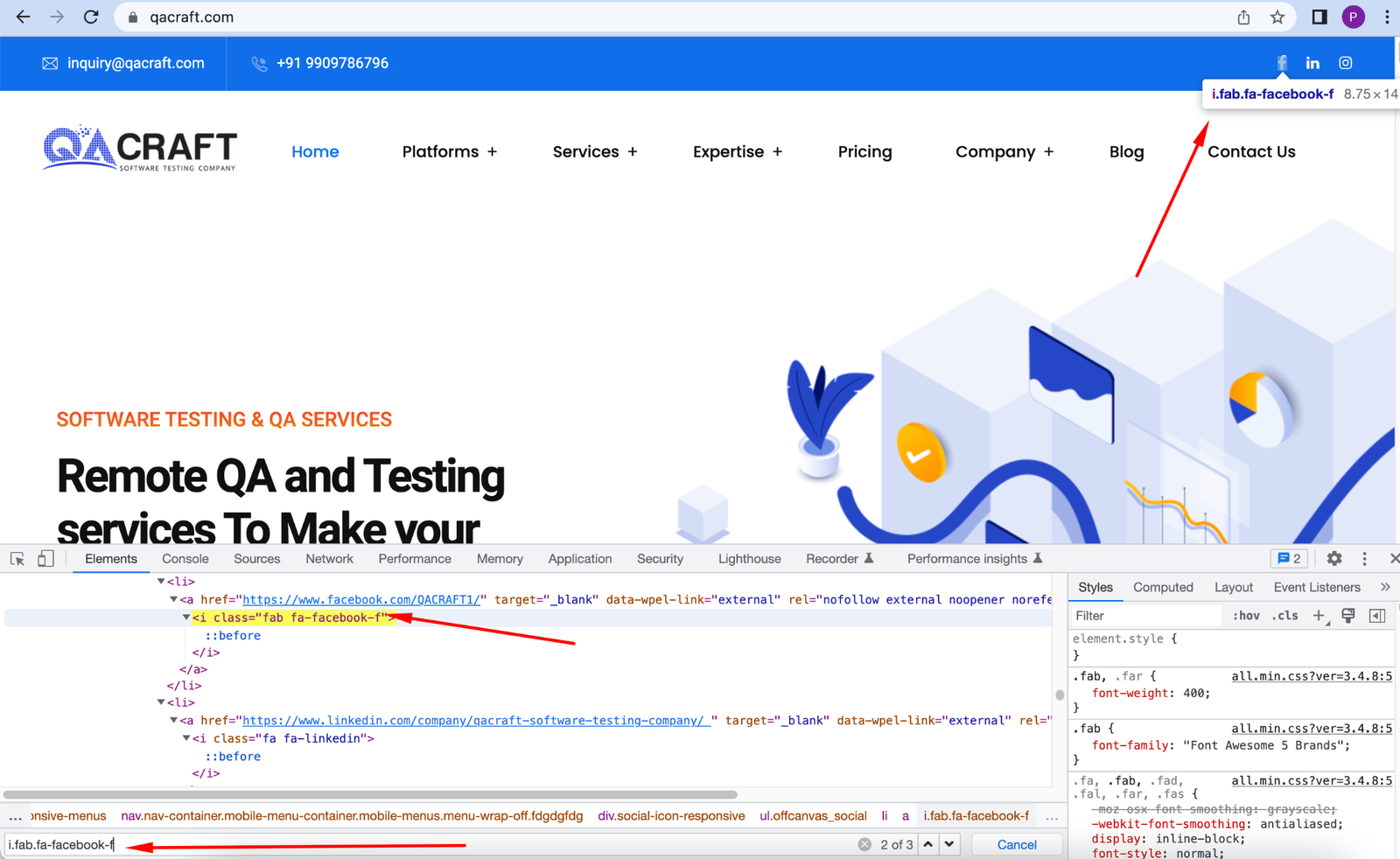
For example: i.fab.fa-facebook-f
Here i is HTML Tag , fab.fa-facebook-f value of class

3) Attribute: In this CSS selector attribute is used to select elements in DOM.
Syntax css=<HTML tag><[attribute=Value of attribute]>
For example: input[type=submit]
Here the input is HTML Tag, type is an attribute, and submit is value.

4) Substring: In Selenium, CSS permits the matching of a halfway string which, offers a method for making CSS selectors using sub-strings. This should be possible in three ways.
- Match a prefix
- Matching a suffix
- Matching a substring
Match a Prefix: The reason for this is to relate to the string by utilizing a matching prefix.
Syntax: css=<HTML tag><[attribute^=prefix of the string]>
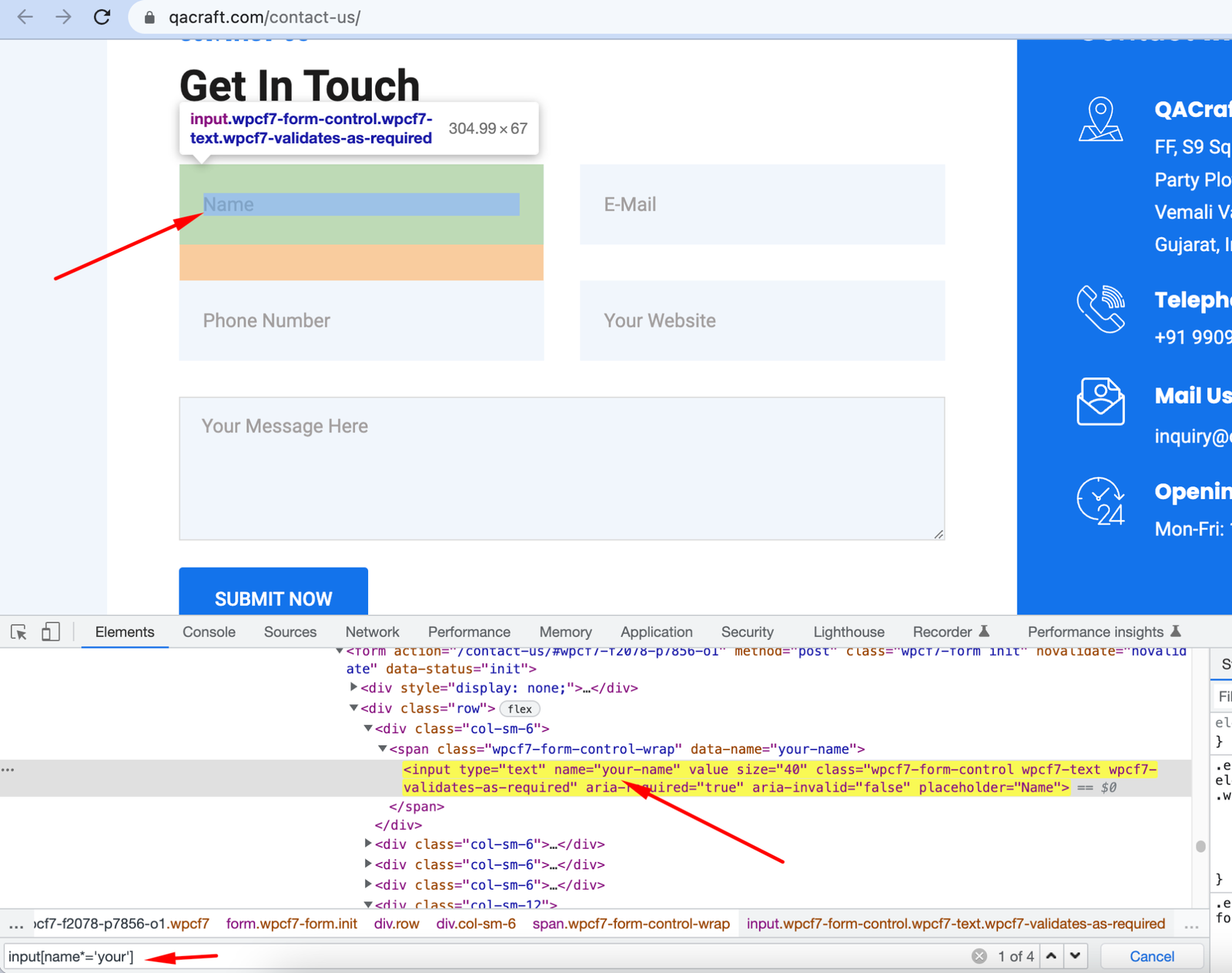
For example: input[name^=’your’]
Here the input is HTML Tag, name attributes and ‘your’ is the prefix value of the string.

Match a Suffix: The reason for this is to relate to the string by utilizing a matching suffix.
Syntax: css=<HTML tag><[attribute$=suffix of the string]>
For example: input[name$=’your’]
Here the input is HTML Tag, name is attribute and ‘your’ is the suffix value of the string.

Match a Substring: The motivation behind this is to compare to the string by utilizing a matching substring.
Syntax: css=<HTML tag><[attribute*=sub string]>
For example: input[name*=’your’]
Here the input is HTML Tag, name is attribute and ‘your’ is the substring value of the string.

5) Inner Text: Utilizing inner text distinguishes and makes CSS Selectors in Selenium WebDriver by using a string design that the HTML Tag appears on the site page. This instrument is utilized most often to find web components by virtue of its improved sentence structure.
Syntax: css=<HTML tag><:><contains><(text)>
Basic Commands
1) Absolute Path CSS Selector: In this selector (>) sign is used to reach til element.
For example:
Example: form>div>div>span>input locate form first element.

2) Non-Absolute Path CSS Selector: This white space between tags can be used to reach the till element.
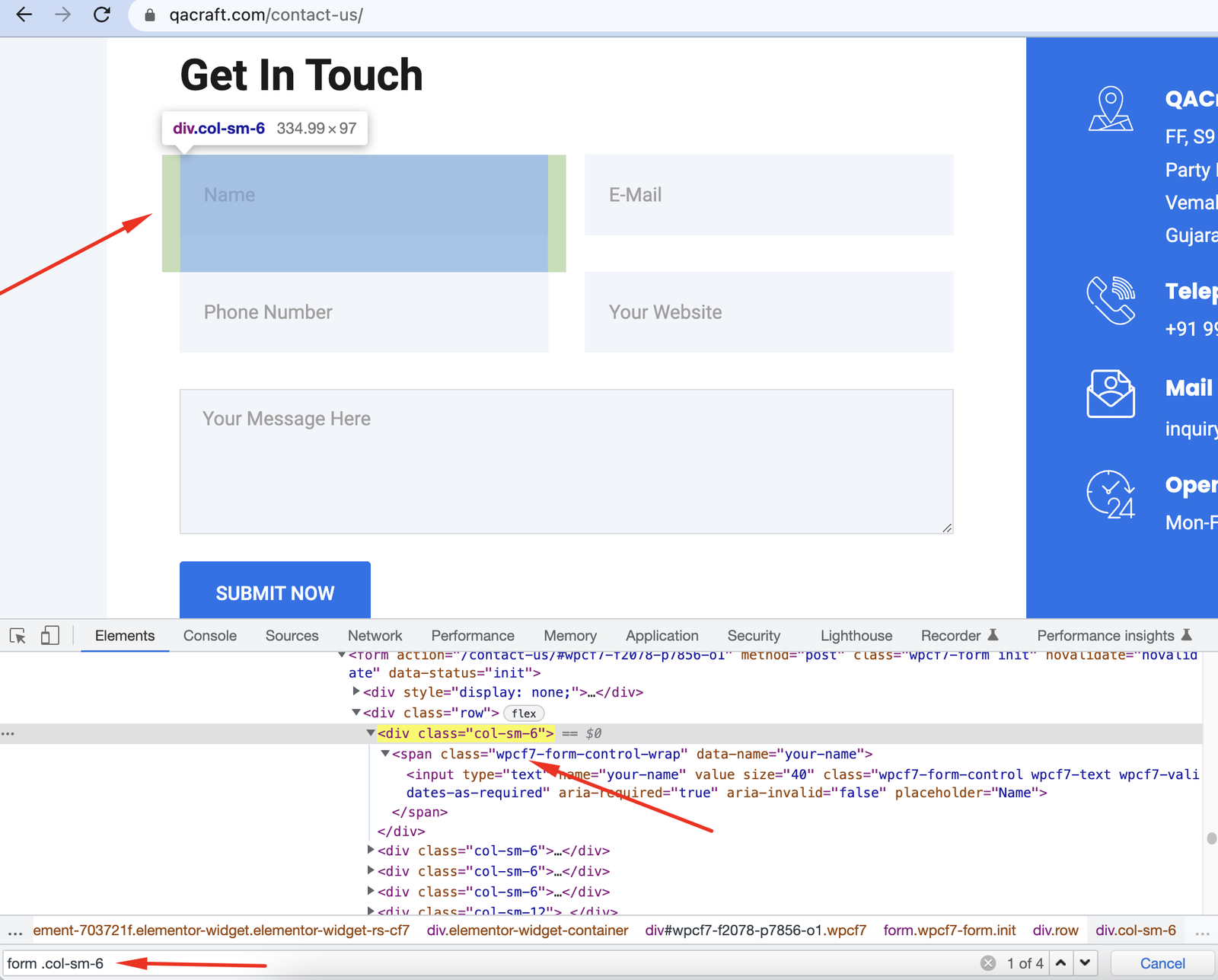
Example: form .col-sm-6 locate form first element.

3) Tag Name CSS Selector:
In this tag, a name can be used to locate elements on a Web page.
Example: form can locate the form on a web page
4) Containing Text of attribute: This attribute value can be used to locate elements on a web page.
Example: input[type=submit] locate submit element on page
5) Starting text of Attribute: In this starting text attribute value is used to locate elements on a web page.
Example: input[name^=’your’] is used to locate Name textbox on web page.

Read Also:
1) Locators in Selenium Webdriver
Twisa works as a Software Tester at QACraft. She is a Computer Engineer with a degree and she has 7+ years of experience in the QA field(Manual as well as Automation Testing). As an automation tester, she has good knowledge about Automation testing of web-based applications using selenium Webdriver. In her free time, she loves to explore new technologies.
Related Post
Categories
- Agile Testing
- Agile Testing
- Android App Testing
- Automation Testing
- Banking Domain Testing
- Beta Testing
- cloud testing
- Corporate Life
- cross browser testing
- Cypress Testing
- Cypress Testing
- desktop testing
- Domain Testing
- E-commerce Website Testing
- E-learning App Testing
- Functional Testing
- Game Testing
- Healthcare Domain Testing
- Infographics
- Ios App Testing
- Jenkins
- JIRA
- Katalon
- Manual Testing
- Mobile App Testing
- monkey testing
- Performance Testing
- Regression Testing
- Salesforce Testing
- security testing
- Selenium
- Selenium
- Software Testing
- static testing
- Test Environments
- vdfv
- Web Application Testing
© Copyright 2024 QACraft Pvt. Ltd. All rights reserved.
Contact : +91 9157786796




Twisa Mistry