Cypress Testing: What It Is and How to Get Started?

Cypress testing is basically an eIt that empowers front-end designers and test computerization architects to compose mechanized web tests in JavaScript, the fundamental language utilized for creating sites. The utilization of JavaScript makes Cypress testing computerization particularly appealing to engineers’ end-to-end framework for website test automation.
What is Cypress?
- Cypress is a next-generation front-end testing tool built for modern web applications.
- Cypress uses Java scripts to write automated test cases.
- Cypress addresses the key pain points of other automation tools.
- Cypress is built on Node.js and comes packaged as an npm module.
- Cypress makes our test very simple as compared to other testing tools.
- Cypress has a different architecture when you compare it with selenium.
- We can write, faster, easier, and more reliable test cases using Cypress.
Cypress Architecture
In Cypress’s background, there exists the Node.js server. The Node server and the Cypress collaborate continually, change, and execute activities on the side of one another.
Accordingly, Cypress approaches both the front and back finish of the application. This assists it with following up on the continuous occurrences on the application simultaneously executing tasks outside the browser.
Cypress has the ability to follow up on the organization layer by observing and refreshing the web traffic. This helps it to not just manage traffic all through the program but additionally update the code that arrangements with program computerization.
Cypress has the ability to control the full computerization process subsequently it can appreciate what’s going on inside and beyond the program. Cypress is introduced on our machine locally.
This makes it instrumental for record recordings, catching screen captures, fundamental document framework, and organization-related tasks. Cypress can access DOM, window objects, nearby capacity, network layer, program dev apparatuses, etc.
So, we can say that Cypress works inside the program and the program is running our test code. It can change the program conduct at the show time to deal with DOM and adjust the solicitations and reactions of the organization on the fly.
How to Install Cypress
-> Node js is an open source, cross-platform javascript runtime environment. Download Node .js-
-> Set path in environment variable-
-> Download VisualStudio code
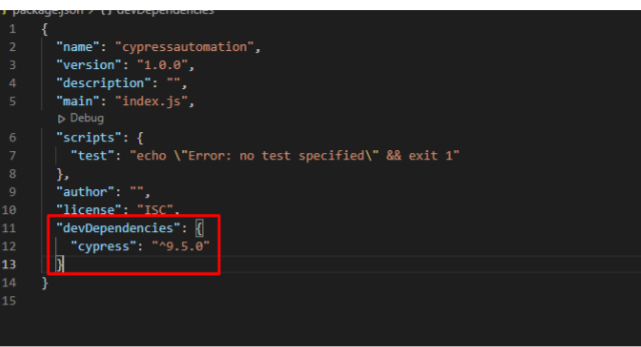
-> Create a new project with package.json (package.json help with project dependency). Go to Visual Studio and click on the X icon at the bottom.
-> Go to the terminal and enter the command
mkdir CypressAutomation-> Now go to the created folder so the command is
cd CypressAutomation-> Enter command
npm -i init-> Using this create 1 package.json file
-> NPM- Node package manager. Npm is a server where all Cypress users upload projects there. Now install Cypress
-> Write command under terminal
npm install cypress –save-dev, unzip cypress-> and finish the installation

How to run Cypress Tests on Cypress Cloud Grid
Step 1: Install the CLI
Install the CLI via npm using the following command:
$ npm install -g browserstack-cypress-cliStep 2: Configure
Use the init command to generate a sample test.json file.
$ browserstack-cypress initNow configure run_settings such as your Cypress project directory, build name, npm dependencies, number of parallels, etc. to specify how many tests should be executed at the same time on the cloud, and so on.
Step 3: Run your tests
Run the tests on BrowserStack with this command:
$ browserstack-cypress runConclusion:
Cypress furnishes you with a visual point of interaction to check whether the test orders have been effectively executed, passed, or fizzled. Utilizing a similar idea, it utilizes a finder to recognize the UI components of the application to be tried. It can likewise record a video of the whole execution of the test suite when executed from the order line interface.
Read Also:
2) TestNG in Selenium – A Brief Guide