28 May

What are Locators in Selenium?
Locators is an order that reveals to Selenium IDE which GUI components ( say Text Box, Buttons, Check Boxes, and so on) its necessities to work on. Locators are one of the fundamental segments of the Selenium foundation, which help Selenium scripts in remarkably distinguishing the Web Elements(such as text box, button, and so forth) present on the site page.
How to locate a web element in DOM?
The basic thing, to begin with, is to discover the HTML component in DOM (Document Object Model), for which we need to get the locators. Below are the following steps to locate web element:

- We can examine DOM in Google Chrome either by squeezing F12 or by right click on the site page and afterward by choosing Inspect. See the Screenshot below:
- When we click on the “Inspect,” it will open the Developer Tools console, as shown below. Naturally, it will open the “Components” tab, which addresses the total DOM design of the page. In the event that we drift the mouse pointer over the HTML labels in the DOM, it will feature the comparing components it addresses on the website page.
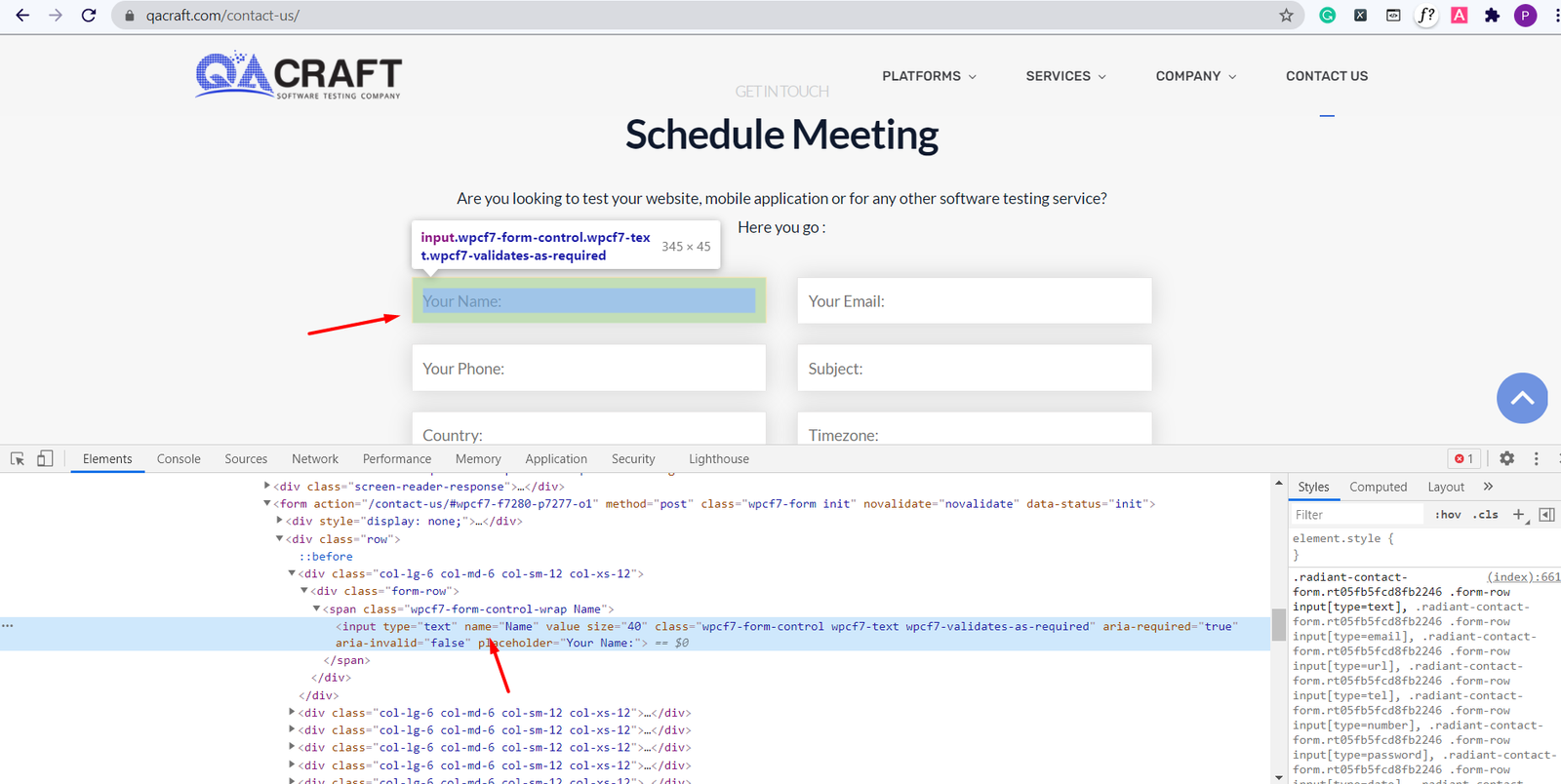
- Presently, the primary concern is, how would we discover the web component in the DOM. Snap-on the “Mouse Icon” bolt (as assigned by Mark 1 in the below screenshot) and afterward select the web component on the website page. It will naturally feature the comparing HTML component in the DOM.

What locators are supported by Selenium?
There are different sorts of locators, utilizing which we can distinguish a web component remarkably on the Webpage. The below figure shows a decent portrayal of a few kinds of locators that Selenium upholds.Selenium gives the “By” class, which helps in finding components inside the DOM. It offers a few distinct techniques (some of which are in the picture below) like className, CSS selector, id, linkText, name, partial link text, name, and XPath, and so forth, which can recognize the web components dependent on their relating Locators procedures.
Types of Locators in Selenium
- Class Name
- CSS Selector
- ID
- Name
- Link and Partial Link text
- Tag Name
- Xpath
 As seen above selenium supports the following locators. Let’s see how to use these:
As seen above selenium supports the following locators. Let’s see how to use these:
1) Class Name Locator in Selenium
 Class Name– It uses a Class attribute to determine an object in DOM. If we look to above DOM code snippet. It has
<input class=”wpcf7-form-control wpcf7-submit”>
Class Name– It uses a Class attribute to determine an object in DOM. If we look to above DOM code snippet. It has
<input class=”wpcf7-form-control wpcf7-submit”>
We can utilize the class attribute worth from the above DOM to recognize the structure. To distinguish same on the page with the following structure:
By.className(“wpcf7-form-control wpcf7-submit”); By confirming that it only selects one or unique element in DOM.2) CSS Selector Locator in Selenium

CSS Selector: It is basically used to style Web Pages and is also a good way to locate web elements. Below is the syntax to determine web element with the help of CSS Selector:
css=(HTML Page)[Attribute=Value]If we look at DOM we can see that input tag have following attributes like Type,value,class etc
<input type=”submit” value=”SEND MESSAGE” class=”wpcf7-form-control wpcf7-submit” aria-invalid=”false”>
So we can use any of this attribute to locate web element. For example: By.cssSelector(“input[type= ‘submit]”); By confirming that it only selects one or unique element in DOM.3) ID(Identifier) Locator in Selenium
 ID: Like class, we can also distinguish components by utilizing the ‘id attribute. If we look above we can see the ID attribute to locate the web element. For example:
By.id(“menu-item-8760”);
By confirming that it only selects one or unique element in DOM.
ID: Like class, we can also distinguish components by utilizing the ‘id attribute. If we look above we can see the ID attribute to locate the web element. For example:
By.id(“menu-item-8760”);
By confirming that it only selects one or unique element in DOM.
4) Name Locator in Selenium
 Name: It is also used to determine web elements.
Name: It is also used to determine web elements.
If we look at DOM we can see that input tag have following attributes like name, type, class, value etc
<input type=”text” name=”Name” value=”” size=”40″ class=”wpcf7-form-control wpcf7-text wpcf7-validates-as-required” aria-required=”true” aria-invalid=”false” placeholder=”Your Name:”>
So we can use name attribute to locate web element. For example: By.name(“Name “); By confirming that it only selects one or unique element in DOM.5) Link and Partial Link Text locators in Selenium

Link and Partial link Text: Text and Partial text of hyperlink can also be used to locate element
If we look at DOM we can see the text of the anchor tag i.e. Platforms.
We can use this text or a partial part of this text to locate elements in selenium. See below code snippet:
By.linkText(“Platforms”); By partialLinkText (“Plat”); By confirming that it only selects one or unique element in DOM.6) Tag Locator in Selenium
Tag Name: We can likewise utilize a tag to find elements.Tag name include all HTML tag i.e. input, div, a ,button etc .See below Syntax for Tag name:
By.tagName(“a”); By confirming that it only selects one or unique element in DOM.7) XPath Locator in Selenium

XPATH: Xpath is the language used to inquire about the XML archive. The equivalent can individually distinguish the web component on any page. A syntax that is used to find element using XPath is as follow:
//tag_name[@attribute_value].Here tag_name belongs to a particular tag in DOM structure and the attribute is a characteristic of the particular component that can recognize the web component uniquely.
The Xpath of the above component is: //input[@placeholder=’Your Name:’] Look at the below code snippet to find element using XPath: By.xpath(“ //input[@placeholder=’Your Name:’] “); By confirming that it only selects one or unique element in DOM.Related Articles:
Twisa works as a Software Tester at QACraft. She is a Computer Engineer with a degree and she has 7+ years of experience in the QA field(Manual as well as Automation Testing). As an automation tester, she has good knowledge about Automation testing of web-based applications using selenium Webdriver. In her free time, she loves to explore new technologies.
Related Post
Categories
- Agile Testing
- Alpha Testing
- Android App Testing
- API Testing
- Automation Testing
- Banking Domain Testing
- Beta Testing
- cloud testing
- Corporate Life
- cross browser testing
- Cypress Testing
- desktop testing
- Difference
- Domain Testing
- E-commerce Website Testing
- E-learning App Testing
- End-To-End Testing
- Functional Testing
- Game Testing
- Healthcare Domain Testing
- Integration Testing
- Interview Questions
- ios App Testing
- Jenkins
- JIRA
- Katalon
- Manual Testing
- Mobile App Testing
- Monkey Testing
- Non-Functional testing
- Performance Testing
- Postman
- Regression Testing
- Salesforce Testing
- Sanity Testing
- security testing
- Selenium Testing
- Smoke Testing
- Software Testing
- Static Testing
- Test Case
- Test Environments
- Test Scenario
- Test Script
- TestRigor
- Web Application Testing
© Copyright 2025 QACraft Pvt. Ltd. All rights reserved.
Contact : +91 9157786796




Twisa Mistry