28 Aug

What is Cypress?
Cypress is an end-to-end testing solution with built-in JavaScript for modern web test automation. This developer-friendly tool acts directly in the browser via DOM manipulation, allowing front-end developers and QA engineers to perform automated web tests while reducing pain spots.
Why Cypress??
- Cypress is simple to install and use.
- Cypress has a big user community that is always willing to share their experiences. This is useful when you’re faced with a problem. If you’re facing difficulty, chances are someone else has dealt with it before.
- Cypress tests may be run in an updated version of Google Chrome included with the installation, allowing you to preview the tests as they run. Cypress also generates a video and images by default to assist you with troubleshooting.
- Cypress tests use a simple syntax that is easy to read and write. After a little practice, you will be able to design meaningful UI tests.
Here are a couple of the great characteristics of Cypress end-to-end testing:
- Simple to set up: Cypress may be installed through NPM or their desktop application. Furthermore, unlike Selenium, you do not need to install any extra libraries, dependencies, drivers, servers, or other components.
- Write test cases more quickly: Cypress is quicker, and you may begin writing the test case within a few minutes. Cypress conducts tests inside the browser, producing findings that are nearly comparable to what customers would see. It also has network layer access through the application, allowing us to control any network requests.
- Waiting automatically: We are not required to add waits or sleeps to the tests in Cypress. Cypress waits for instructions and assertions before proceeding to the next phase. Cypress waits not just for components to become visible or for AJAX to load, but additionally for other requests to be sent or returned.
- Reloads in real-time: The test case does not need to be reloaded in Cypress. When you make modifications to your test case, it will immediately trigger and execute the test. This saves us a lot of time when we have to save and restart the test case in other tools.
- Videos and photos: When tests fail, screenshots or videos of your whole test suite are immediately collected, and this is highly handy when tests fail. We can easily track down the specific step when a test case fails since we can monitor what occurs while a sequence of test steps runs.
- Dashboard with Information: We may execute our test cases in CI/CD providers and report test results using the Cypress dashboard. The Dashboard shows you what happened when your tests were run. The dashboard displays the number of failed, passed, pending, and skipped tests, as well as the whole stack trace of failed tests.
- Cloud testing platform integration: We can combine Cypress with a variety of cloud-based testing systems. LambdaTest is one of them.
Step By Step Installation:
Follow the Below steps to install Cypress:
- Download & Install Node JS:
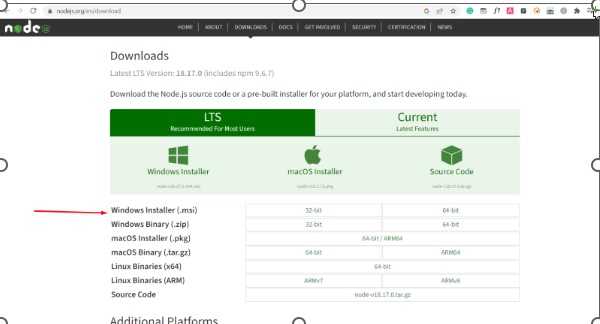
1. Go to https://nodejs.org/en/download
2. Download Windows Installer.

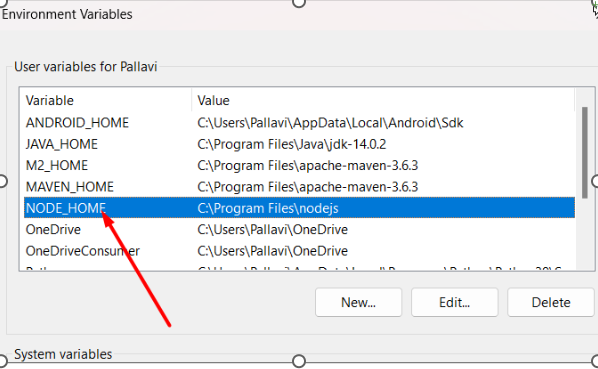
- Set Environment Variable for Node js.

- Download and Install Visual Studio Code (Vs Code)
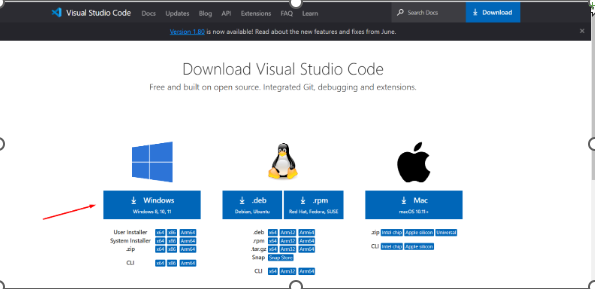
1. Go to https://code.visualstudio.com/download
2. Download Window Installer

- Create Project Folder

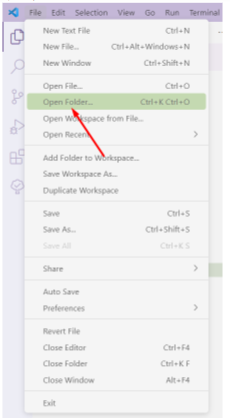
- Open the Project Folder in Vs Code IDE.

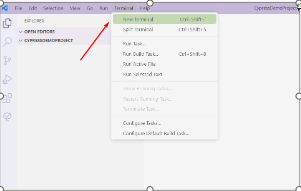
- Open Terminal in Vs Code

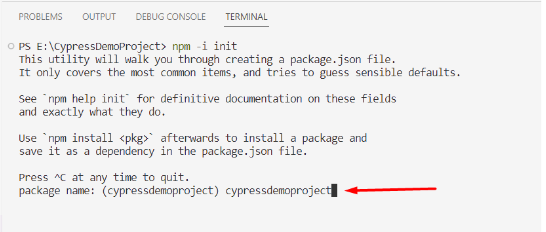
- Type command npm –i init

- Add the package name that you want

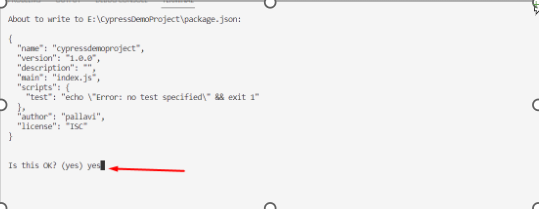
- Press Enter till it asks for the Yes command

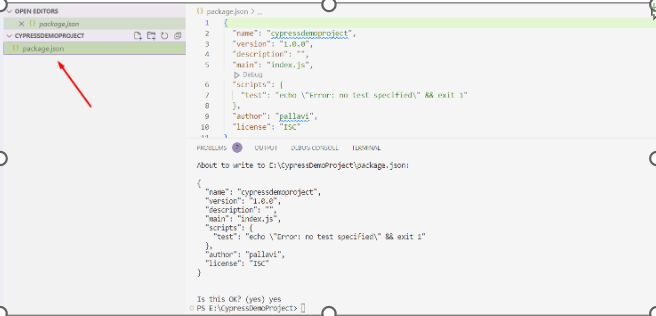
- Type Yes and Enter

- Now you can see it will create a package.json file in your project directory

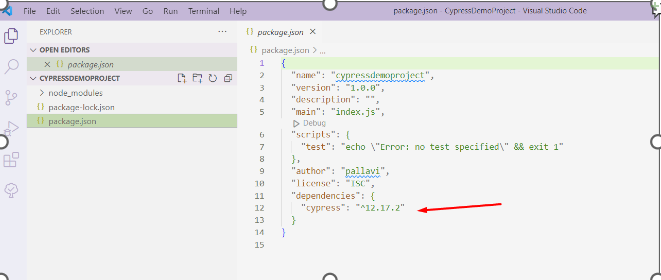
- Now Install Cypress
Type command in the same terminal i.e. npm install cypress –save-dev

- Now you can see Cypress installed successfully in your project folder

Twisa works as a Software Tester at QACraft. She is a Computer Engineer with a degree and she has 5+ years of experience in the QA field(Manual as well as Automation Testing). As an automation tester, she has good knowledge about Automation testing of web-based applications using selenium Webdriver. In her free time, she loves to explore new technologies.
Related Post
Recent Posts
Categories
- Agile Testing
- Android App Testing
- Automation Testing
- Banking Domain Testing
- Beta Testing
- cloud testing
- Corporate Life
- cross browser testing
- Cypress Testing
- desktop testing
- Domain Testing
- E-commerce Website Testing
- E-learning App Testing
- Functional Testing
- Game Testing
- Healthcare Domain Testing
- Infographics
- Ios App Testing
- Jenkins
- JIRA
- Katalon
- Manual Testing
- Mobile App Testing
- monkey testing
- Performance Testing
- Salesforce Testing
- security testing
- Selenium
- Software Testing
- static testing
- Test Environments
- vdfv
- Web Application Testing
© Copyright 2024 QACraft Pvt. Ltd. All rights reserved.
Contact : +91 9157786796


Twisa Mistry